آموزش قالب وودمارت
آموزش بهینه سازی قالب وودمارت – قسمت اول
با سلام و درود خدمت شما دوستان عزیز،
در این سری از مقالات آموزش قالب وودمارت قصد داریم در رابطه با آموزش بهینه سازی قالب woodmart صحبت کنیم که کمک بسیار بزرگی در پیشرفت و افزایش سئو سایت شما خواهد داشت. افزایش سرعت سایت، بهینه سازی کدنویسی و کم حجم کردن آن و بسیاری موارد دیگر شامل این سری آموزش ها می باشد که شما با استفاده از آن ها می توانید به بهترین نحو قالب وودمارت خود را بهینه سازی کرده و بهترین نتیجه را بگیرید.
آموزش بهینه سازی قالب وودمارت
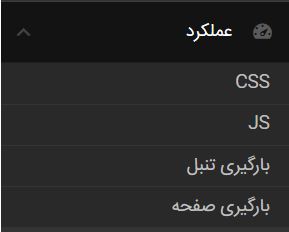
در قالب وودمارت تنظیماتی مربوط به بهینه سازی سایت در نظر گرفته شده است که شما می توانید بدون نیاز به افزونه های مختلف تنظیمات مورد نظرتان را بر روی سایت خود اعمال کرده و عملکرد آن را بهبود ببخشید. برای ورود به این بخش، به قسمت تنظیمات قالب » عملکرد مراجعه فرمایید.

در بخش اول یعنی تب عملکرد، تنظیمات اولیه را مشاهده می فرمایید که در رابطه با کدنویسی قالب است و شما می توانید هر مورد را فعال کنید :
در هر سه مورد که در تصویر بالا مشاهده می کنید، با فعال کردن هرکدام از آن ها کدهای مربوطه ترکیب شده و حجم آن ها کم می شود که در نهایت باعث کاهش حجم صفحات و کاهش درخواست ها می شود (بنابراین توصیه می شود هر سه مورد فعال شود).
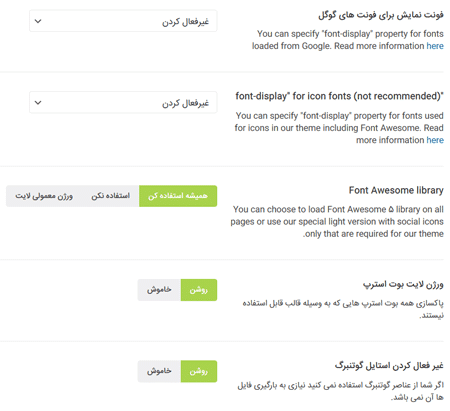
در تب css میتوانید بیشتر به بهینه سازی کدهای مربوطه بپردازید. به تصویر زیر توجه فرمایید :

- دو مورد اول مربوط به فونت های گوگل است که در ایران اصولا از آن ها استفاده نمی شود، بنابراین توصیه می شود که کلا این موارد را غیرفعال کنید.
- گزینه font awsome library مربوط به آیکون ها در وب سایت شما است و بر روی گزینه همیشه استفاده کن قرار دهید تا آیکون ها بدون مشکل نمایش داده شود.
- ورژن لایت بوت استرپ هم به این معنی است که کدهای اضافی که شما در صفحات از آن ها استفاده ای نمی کنید حذف شده و بارگذاری نمی شوند، بنابراین فعال شود.
- در صورتی که از ویرایشگر گوتنبرگ هم استفاده نمی کنید پیشنهاد می شود گزینه آخر غیرفعال شود تا استایل اضافی بر روی صفحات سایت تان بارگذاری نشود.
امیدواریم این سری از مقالات آموزش قالب وودمارت هم برای شما عزیزان مفید واقع شده باشد. در سری بعد آموزش بهینه سازی قالب وودمارت ادامه این قسمت تنظیمات را بررسی خواهیم کرد.



سلام من یه سایت دیدم با وودمارت ساخته شده بود وقتی واردش میشدی اولش همه عکسا به صورت تار باز میشد بعد دونه دونه ظاهر میشدن و رو سرعت سایت خیلی تاثیر داشت چطور میتونم اون کارو بکنم؟
با عرض سلام و احترام،
کاربر گرامی برای اینکار میتونید از قابلیت lazy load تصاویر استفاده کنید.
سلام یه سوال داشتم
سرعت سایتم فقط روی گوشی مشکل داره و بالا نمیاره درست cdn و کش لایت اسپید هم نصب کردم ولی بازم مشکلم حل نشد میشه راهنمایی کنید
با عرض سلام و احترام،
کاربر گرامی سرعت سایت به فاکتورهای مختلفی بستگی دارد و باید بررسی شود. در صورت تمایل میتونید بهینه سازی سایت تون رو به تیم ما بسپارید.
برای این کار میتونید با پشتیبان ما از راه های ارتباطی ثبت شده در ارتباط باشید.
اولین اقدام برای افزایش سرعت قالب وودمارت تنظیمات داخلی قالب است که می توانید بدون نصب هیچ افزونه ای تا حد زیادی سرعت قالب woodmart را بهبود دهید. عالی بود
افزونه راکت هم تکمیل کننده این بهبود است.
با عرض سلام و احترام،
بله همینطور هستش، ممنونیم بابت دیدگاهتون.
سلام و عرض ادب..میخواستم بدونم ریختن دمو روی قالب ک مثلا ۴۰۰ ۵۰۰ مگ هستن باعث افت سرعت سایت میشه؟
سلام وقتتون بخیر، بله تا حدودی میتونه تاثیر گذار باشه اما میتونید با مقداری بهینه سازی و طراحی استاندارد مشکل رو برطرف کنید. موفق باشید.
سلام ، مطلب مفیدی بود ، متشکرم
سلام وقت شما بخیر، ممنونیم بابت نظر دلگرم کننده ی شما. موفق باشید.
سلام. چرا دیگه ویدیو آموزش درست نمیکنید؟؟
سلام وقت شما بخیر،
پکیج طراحی سایت با قالب وودمارت در حال طراحی هستش و انشالا به زودی در اختیار شما عزیزان قرار میگیره. موفق باشید.