آموزش قالب وودمارت
آموزش بهینه سازی قالب وودمارت – قسمت دوم
با سلام و درود خدمت شما دوستان عزیز ایران وودمارت،
در قسمت اول سری آموزش های بهینه سازی قالب وودمارت در رابطه با نحوه بهینه سازی کدهای قالب صحبت کردیم. در این سری قصد داریم در رابطه با نحوه بهینه سازی تصاویر در قالب وودمارت صحبت کنیم که تاثیر چشمگیری در عملکرد و سرعت سایت شما خواهد داشت.
آموزش بهینه سازی سازی تصاویر در قالب وودمارت
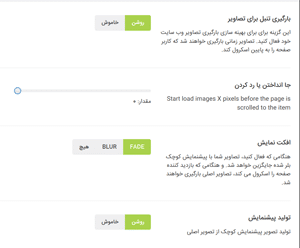
جهت بهینه سازی تصاویر، به تنظیمات قالب وودمارت » عملکرد » بارگیری تنبل در پنل وردپرس خود مراجعه فرمایید. در این قسمت چند گزینه برای بهینه سازی قالب woodmart در اختیار شما قرار گرفته که شما می توانید بر اساس نیازهای خود آن ها را تنظیم کنید.
در ادامه عملکرد هر گزینه را برای شما توضیح خواهیم داد :
- بارگیری تنبل برای تصاویر : با فعال کردن این گزینه تصاویر سایت شما به صورت آهسته لود خواهند شد. یعنی تا زمانی که شما صفحه را روی تصاویر نبرده اید، تصاویر سایت بارگذاری نشده و نمایش داده نخواهند شد که باعث افزایش سرعت سایت شما خواهد شد.
- جا انداختن یا رد کردن : با استفاده از این گزینه می توانید مشخص کنید با نزدیک شدن چند پیکسل به تصویر، سایت آن را بارگذاری کند.
- افکت نمایش : در این گزینه می توانید معین کنید که تصاویر شما تا زمانی که کاربر روی آن ها نرفته به صورت بلور شده نمایش داده شوند، و زمانی که کاربر به ان می رسد نسخه اصلی تصویر بارگذاری و نمایش داده می شود.
- Base 64 encode for placeholders : با فعال سازی این گزینه، تعداد درخواست های http کاهش داده خواهد شد و سرعت سایت شما بالاتر خواهد رفت.
- اندازه متناسب تصویر نگه دارنده : وابسته به تصویر اصلی ، تصویری با ابعاد متناسب تولید می کند.
- آپلود تصویر نگه دارنده دلخواه : پیش از بارگذاری تصویر اصلی، یک تصویر جایگزین را می توانید به کاربران نمایش دهید.
امیدواریم این سری از مقالات آموزش قالب وودمارت هم برای شما عزیزان مفید واقع شده باشد. در سری بعد آموزش بهینه سازی قالب وودمارت ادامه این قسمت تنظیمات را بررسی خواهیم کرد.