آموزش قالب وودمارت
آموزش فعال سازی نوار پیمایش موبایل در قالب وودمارت
با سلام و درود خدمت شما دوستان عزیز،
یکی از امکانات فوق العاده قالب وودمارت این است که شما می توانید وب سایت تان را در موبایل تا حد بسیار زیادی به شکل اپلیکیشن نمایش دهید. جدای انعطاف پذیری و ریسپانسیو بودن قالب، شما می توانید یک نوار پیمایش در پایین مرورگر در سایت تان نمایش داده و دسترسی آسان به مهم ترین قسمت های سایت تان را در اختیار کاربران تان قرار دهید. با در این سری از مقالات آموزش قالب وودمارت همراه باشید تا بیشتر با این قابلیت آشنا شده و آن را فعال کنیم.
آموزش فعال سازی نوار پیمایش موبایل در قالب وودمارت
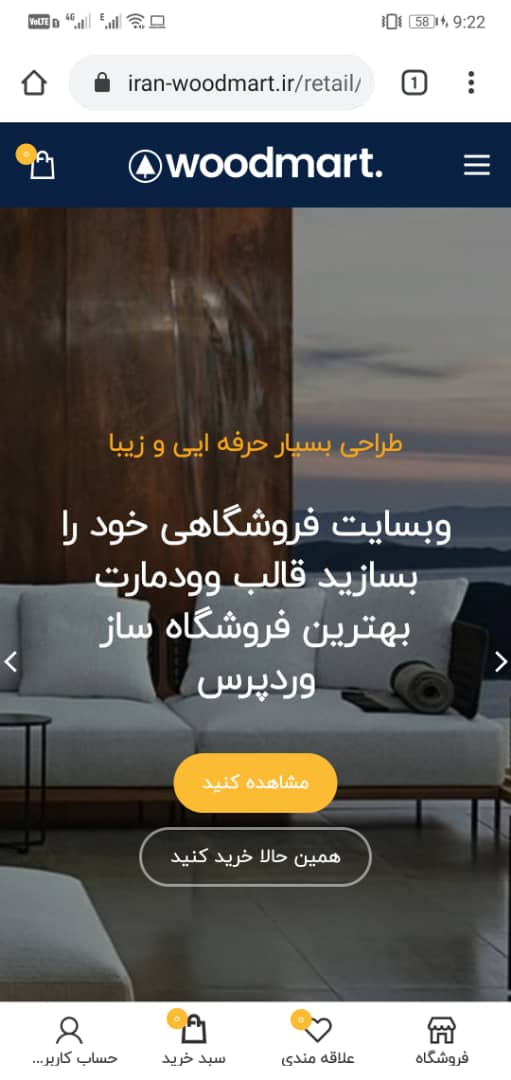
نوار پیمایش یک نوار حاوی فهرست همراه با آیکون است که در پایین صفحه سایت شما در تلفن های همراه نمایش داده شده و وب سایت شما را بسیار حرفه ای تر خواهد کرد. مشابه این قابلیت را می توانید در اپلیکیشن سایت های معروف مانند دیجی کالا مشاهده کنید. به عنوان مثال در دموی قالب woodmart که در وب سایت مان قرار دادیم توجه فرمایید :
همان طور که در تصویر بالا مشاهده می کنید یک نوار در پایین سایت اضافه شده که با بالا و پایین رفتن در صفحه این نوار همواره در انتهای صفحه نمایش داده خواهد شد. هم چنین شما می توانید انتخاب کنید که چه عناصری در این قسمت نمایش داده شود که در ادامه به این مورد هم خواهیم پرداخت.
جهت فعال سازی نوار پیمایش موبایل در قالب وودمارت به قسمت تنظیمات قالب » عمومی » نوار پیمایش موبایل مراجعه فرمایید.

- در قسمت اول می توانید نوار پیمایش را فعال کنید، تنها کافی است روی گزینه روشن کلیک کنید.
- در قسمت لیبل های نوار پیمایش، می توانید مشخص کنید که آیا تمایل دارید عنوان هر فهرست نمایش داده شود یا خیر.
- در قسمت اخر یعنی انتخاب دکمه ها هم می توانید عناصری که تمایل دارید نمایش داده شوند را انتخاب کنید.
امیدواریم این سری از مقالات آموزش قالب woodmart هم برای شما عزیزان مفید واقع شده باشد. در صورتی که در رابطه با این مقاله سوال و یا نظری داشتید می توانید با ما در بخش دیدگاه های این مطلب در میان بگذارید.



سلام عزیز چطور رنگ حالت انتخاب شده رو تغییر بدم به عبارتی مشخص بشه کاربر در کدوم صفحه است.
لطفا با مثال توضیح بدید
ممنون.
با سلام
من هر چقدر روی گزینه غیر فعال کردن میزنم اصلا تکون نمیخوره و همونطور فعال میماند من چکار کنم
با عرض سلام و احترام،
کاربر گرامی احتمالا تداخلی در سایت شما وجود دارد، میتونید مقاله مشکل یابی قالب وودمارت در سایت ما رو بررسی بفرمایید.
سلام توی منوی موبایل میخوام گزینه سرچ اضافه کنم
چیکار کنم ؟
با عرض سلام و احترام،
کاربر گرامی المنت هایی که قابلیت اضافه کردن به این نوار دارند در تنظیمات بخش مربوطه موجود هستند، میتونید از موارد موجود استفاده کنید.
توی این نوار میخوام جستجو اضافه کنم
چطورمیشه راهنمایی کنین ؟
با عرض سلام و احترام،
کاربر گرامی المنت هایی که قابلیت اضافه کردن به این نوار دارند در تنظیمات بخش مربوطه موجود هستند، میتونید از موارد موجود استفاده کنید.
ممنون.بابت راهنمایی
ممون مشکل من حل شد عالی
سلام یه شماره تماسی اون بالا تو حالت موبایل میاره چطوری میشه تغییرش داد
با عرض سلام و احترام،
کاربر گرامی سوال شما مبهم می باشد و اطلاعی از شماره مورد نظر شما نداریم، لطفا با پشتیبانی در ارتباط باشید.
سلام دو مورد از گزینه های نوار پیمایش موبایل قالب وودمارتم انگلیسی هستش چجوری میتونم فارسی کنم (wishlist – my account)
با عرض سلام و احترام،
متاسفانه سفارشی با ایمیل شما در سایت ما پیدا نشد، بنابراین از سایت دیگری تهیه کردید. برای این موضوع یا خود شما باید قالب رو ترجمه کنید، یا از سایتی که خرید کردید درخواست کنید که بخش های مورد نظر رو فارسی سازی کنند.
در صورتی هم که از سایتی تهیه نکردید، میتونید قالب رو از سایت ما خرید کرده و نصب کنید، قالب ما کاملا فارسی سازی شده است.
موفق باشید.
سلام و وقت به خیر. من وقتی توی نوار پیمایش موبایل گزینهی منوی موبایل رو انتخاب میکنم ظاهر منو کاملا به هم میریزه ولی توی المنتور درسته. چطوری میتونم درستش کنم؟
با عرض سلام و احترام،
کاربر گرامی لطفا این موضوع را از طریق پشتیبانی پیگیری بفرمایید.
با تشکر
سلام من قالبو رو حالت دارک مد میزارم نوار کناری برا موبایل که قسمت فیلترهاتوش هست سفید میمونه و فونتهاش سفید میشه و کلا دیگه نمیشه چیزی دید تمام فونتهارو عوض کردم ولی هیچ نشد
با سلام و احترام،
متاسفانه سفارشی با ایمیل شما پیدا نشد، برای مشکل یابی باید به پشتیبانی قالب خود مراجعه بفرمایید تا قالب شما بررسی شود.
موفق باشید.
سلام من ی مشکل دارم که منوی موبایلم دو قسمت شده و یکی فهرست و یکی دسته ها که جفتش هم ی چیز نشون میده این رو چجوری میشه درست کرد ؟
سلام وقتتون بخیر، میتونید در سربرگ ساز قالب woodmart تغییر بدید.
موفق باشید.