آموزش قالب وودمارت
آموزش سفارشی سازی تب های صفحه محصول
با سلام و درود خدمت شما دوستان عزیز،
از آنجایی که تعداد زیادی از کاربران در رابطه با نحوه ایجاد تغییرات در تب های صفحه محصول تکی در قالب woodmart از ما سوال میپرسند تصمیم گرفتیم مقاله ای را به این موضوع اختصاص دهیم و به طور کامل در این مورد صحبت کنیم. با ما همراه باشید تا به آموزش سفارشی سازی تب های صفحه محصول بپردازیم.
آموزش سفارشی سازی تب های صفحه محصول
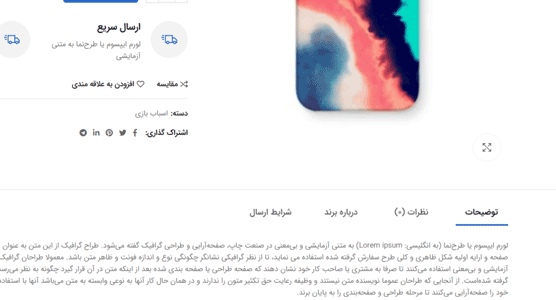
ابتدا بهتر است یک تصویر تب های مصحول در صفحه محصول تکی با هم ببینیم تا بهتر متوجه هدف این آموزش شویم :
همانطور که در تصویر بالا مشاهده می کنید، تب های محصول شامل تب هایی با عنوان توضیحات، نظرات، درباره برند و شرایط ارسال هستند. البته تب هایی مثل توضیحات و نظرات به طور پیشفرض نمایش داده می شوند و ما نمیتوانیم در آن ها تغییری ایجاد کنیم. اما دست ما برای ایجاد تغییرات در تب هایی مثل شرایط ارسال کاملا باز است.
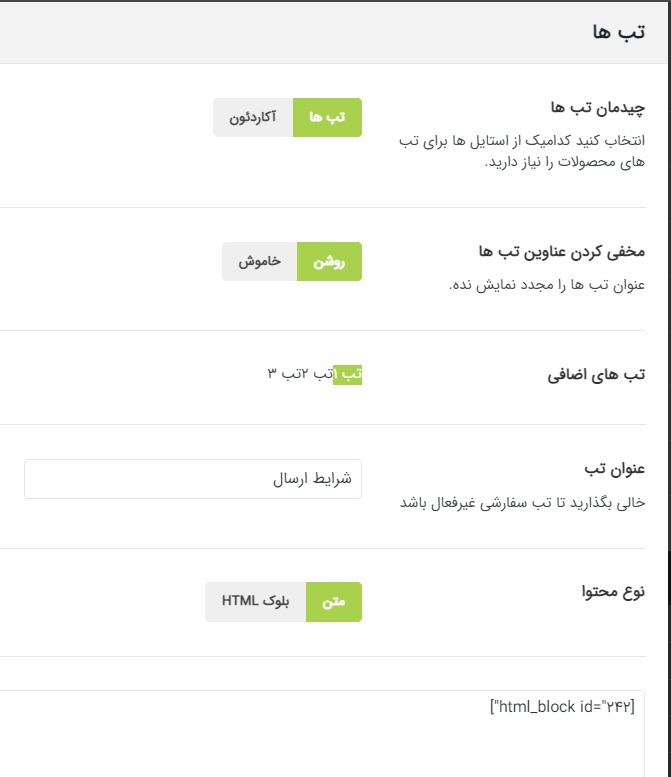
برای شروع ایجاد تغییرات به قسمت تنظیمات قالب وودمارت » برگه محصول تکی » تب ها مراجعه بفرمایید.

در ادامه هر کدام از گزینه ها را برای شما عزیزان توضیح خواهیم داد تا به راحتی بتوانید آن را تنظیم کنید :
- چیدمان تب ها: در این قسمت میتوانید انتخاب کنید که تب های صفحه محصول شما با چه استایلی نمایش داده شوند، این که به صورت تب و یا آکاردئون باشند که البته بهترین این دو حالت تب است.
- مخفی کردن عناوین تب ها: اگر تمایل دارید که عناوین تب ها نمایش داده نشوند میتوانید این گزینه را روشن کنید.
- تب های اضافی: همانطور که در این قسمت مشاهده می فرمایید شما عزیزان می توانید تا 3 تب اضافی معرفی کرده و در صفحات محصولتان نمایش دهید. تنها کافی است روی هر کدام از تب1، تب2 و یا تب3 کلیک کنید تا تنظیمات مربوط به آن تب نمایش داده شود.
- نوع محتوا: شما در این قسمت می توانید انتخاب کنید که به عنوان مثال محتوای تب1 چه چیزی باشد. اگر میخواهید فقط یک متن ساده وارد کنید، بنابراین متن را انتخاب کرده و سپس محتوای مورد نظرتان را در فیلد وارد میکنید. اما این بخش یک قابلیت دیگر هم در اختیار شما قرار میدهد، شما می توانید با استفاده از بخش بلوک های html یک طرح آماده بسازید و در این بخش آن را انتخاب کرده و نمایش دهید. (در صورتی که در رابطه با بلاک های html اطلاعی ندارید می توانید مقاله معرفی بلوک html و کاربرد آن در قالب وودمارت را مطالعه بفرمایید.)
امیدواریم این سری از مقالات آموزش قالب woodmart برای شما عزیزان مفید واقع شده باشد، در صورتی که هر گونه سوال و یا نظری داشتید می توانید با ما در بخش نظرات این مطلب درمیان بگذارید.



خیلی ممنون از آموزشتون.