آموزش قالب وودمارت
معرفی بخش بلوک های html و کاربرد آن در قالب وودمارت
با سلام و درود خدمت شما دوستان عزیز،
در این سری از مقالات آموزش قالب woodmart قصد داریم در رابطه با گزینه ای به نام بلوک های html صحبت کنیم و ببینیم که این قابلیت که در قالب وودمارت گنجانده شده چه امکاناتی را برای ما فراهم کرده است.
معرفی بخش بلوک های html در قالب وودمارت
از آنجایی که قالب وودمارت به طور پیشفرض به همراه افزونه صفحه ساز ویژوال کامپوزر یا همان wpbakery ارائه شده است، تیم طراحی این قالب وردپرس تصمیم به ساخت یک پست تایپ کارامد گرفتند.
این پست تایپ بخشی با نام بلوک های html است که ظاهری شبیه به بخش ساخت برگه دارد، اما کاربردهای مختلفی را در اختیار ما قرار می دهد و به این وسیله کارهای طراحی سایت مان بسیار سریع تر و راحت تر انجام می شود.
فرض کنید قصد طراحی بخشی را دارید که تمایل دارید از آن طرح در چندین صفحه استفاده کنید. در بخش بلوک های html شما می توانید طرح های مورد نظر خود را طراحی کرده، ذخیره کنید و سپس با استفاده از شورتکدی که در اختیار شما قرار می دهد می توانید آن تقریبا در تمامی بخش های مختلف قالب نمایش دهید.

همان طور که در تصویر بالا مشاهده می کنید، در جلوی هر کدام از بلوک های ساخته شده یک شورتکد قرار گرفته که شما می توانید این کدهای کوتاه را کپی کرده و در بخش موردنظرتان قرار دهید تا نمایش داده شوند.
در واقع شما تنها با گذاشتن یک کد کوتاه، طرح مورد نظرتان را می توانید در هر بخش و هر صحفه که تمایل دارید نمایش دهید.
البته بخش بلوک های html کاربردهای فراوانی دارد. به عنوان مثال شما می توانید در این بخش طرحی را به عنوان مگامنو طراحی کرده و سپس در قسمت نمایش » فهرست در پنل وردپرس تان آن را انتخاب و در سایت تان نمایش دهید. (در رابطه با آموزش طراحی مگامنو در قالب وودمارت در پکیج آموزش طراحی سایت با قالب وودمارت به طور کامل توضیح داده ایم.)
مثال استفاده از بخش html blocks
همان طور که در پاراگراف قبل صحبت کردیم، شما می توانید در بخش بلوک های html مگامنو طراحی کرده و در وب سایت تان نمایش دهید.
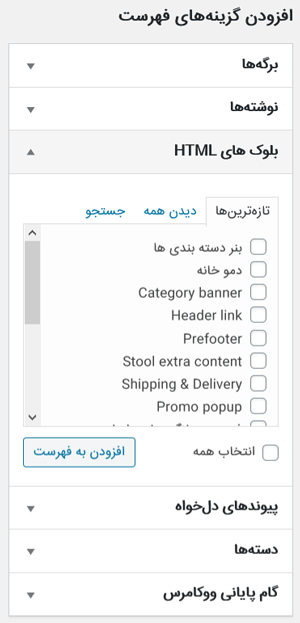
پس از طراحی مگامنوی خود در بخش بلوک ها، به قسمت نمایش » فهرست در وب سایت تان مراجعه بفرمایید. سپس می توانید مثل نمونه زیر تنظیم کرده و مگامنوی خود را نمایش دهید.

در سمت راست این صفحه بخشی با عنوان بلوک های html را پیدا خواهید کرد. در این قسمت بلوک هایی که ساخته اید را می توانید انتخاب کرده و آن را به فهرست سایت تان اضافه کنید.

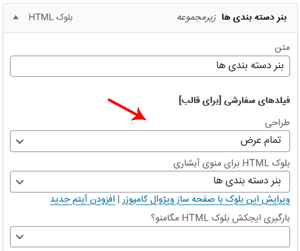
در نهایت پس از افزودن بلوک مورد نظر به فهرست، یکبار فهرست را ذخیره کنید تا گزینه های مربوط به مگامنو نمایش داده شود. سپس می توانید نوع طراحی (تمام عرض بودن یا… مگامنو) را انتخاب کرده و در بخش بلوک html برای منوی آبشاری نام بلوک مورد نظرتان را انتخاب کنید تا به عنوان مگامنو نمایش داده شود.
توجه بفرمایید بخش بلوک های html در نقاط مختلفی از قالب قابل استفاده است. به عنوان مثال شما می توانید از این قابلیت در بخش هایی مثل : ناحیه پیشین فوتر، ناحیه سبدخرید خالی، تب ارسال کالا، فوتر اصلی، پاپ اپ تبلیغاتی و… استفاده کنید.
در صورتی که تمایل به آموزش بیشتر و طراحی حرفه ای تر دارید، می توانید از پکیج آموزش طراحی سایت با قالب woodmart ما استفاده کنید. امیدواریم این سری از مقالات آموزش قالب وودمارت برای شما عزیزان مفید واقع شده باشد.


دورد بر شما وقت بخیر. من متاسفانه در پیشخوان قالب گزینه ای به اسم (بلوک های HTML) ندارم. اقدامی باید انجام بدم؟
با عرض سلام و احترام میتونید از تنظیمات قالب قسمت بلوک html فعال کنید
سلام
وقت بخیر
قصد داریم با کمک بلوک های HTML شورت کد گرویتی فرم را نمایش دهیم اما شورت کد رندر نمیشه
چنین موردی را بر خوردید؟
با عرض سلام و احترام،
ممکن هستش که تنظیمات درستی در این زمینه انجام نداده باشید، یا افزونه گرویتی فرم شما مشکل داشته باشد.
سلام قالب من وودمارت هستش با ویرایشگر المنتور در بلوک html میخواهم فوتر طراحی کنم اما بهم ارور 404 میده با قالب ساز خود المنتورم که طراحی میکنم هدر و نمایش نمیده ،ممکنه راهنماییم کنید؟
با عرض سلام و احترام،
کاربر گرامی مشکل شما نیاز به بررسی دارد و بدون این کار نمیتونیم نظر خاصی بدیم. میتونید با پشتیبانی در این مورد در ارتباط باشید.
با تشکر
سلام موقع طراحی صفحه با المنتور طرح بندی صفحه ازcanvad به تمام عرض المنتور تغییر بدید
از قسمت تنظیمات کنارمنو ناوبر
سلام روزتون بخیر باشه
بلاک ایدی مربوط به ویژگی های محصول که بخوایم در تب قالب المنتور نمایشش بدیم رو میشع بگید چیه
با عرض سلام و احترام،
کاربر گرامی در این رابطه با پشتیبانی در ارتباط باشید.
با تشکر
سلام وقت بخیر. قالب سایت من وودمارت است و هیچکدام از بلوکهای html را نمایش نمیدهد. از کجا میتونم این مورد رو درست کنم؟ ممنون از وقتی که میگذارید برای پاسخ دهی
با سلام و احترام،
کاربر گرامی توجه داشته باشید قالب شما باید بررسی شود و با این توضین کوتاه امکان راهنمایی وجود ندارد. در صورتی که قالب رو از سایت خود ما ایران وودمارت تهیه کردین،با پشتیبانی در تماس باشید تا شما رو راهنمایی کنند.
موفق باشید
با سلام
بلوک html در صفحه دسته بندی های فروشگاه را بالای صفحه نمایش میدهد، چگونه می توان به انتهای صفحه بعد از محصولات منتقل کرد؟
با عرض سلام و احترام،
کاربر گرامی تنظیماتی برای این مورد وجود ندارد.
موفق باشید.
برای من هم این مشکل پیش اومد و ویژ.ال کامپ.زر رو ریختم و بعد غیر فعال کردم و در قسمت تنظیمات قالب بروید و بلوک ها را بر روی صفحه سازتون ست کنید با تیک گزینه ها و در نهایت براتون فعال میشه
با عرض سلام و احترام،
با تشکر بابت نظرتون، این روش مربوط به نسخه های قدیمی هستش و در حال حاضر خود قالب امکان شناسایی صفحه ساز را دارد.
سلام وقتتون بخیر
بنده یک بلاک html در یکی از گزینه های منو سایت قرار دادم ولی این بلاک در موبایل نمایش نمایش داده نمیشه چطور می تونم این مشکل رو حل کنم
با سلام و احترام،
کاربر گرامی توجه داشته باشید که فهرست موبایل با فهرست دسکتاپ جدا است و جدا طراحی می شود.
موفق باشید.
اینکه باید برای مگا منو رو ذخیره کنیم بعد گزینه ها نمایش داده می شه خیلی مهم بود ممنونم
سلام وقتتون بخیر، خواهش میکنم دوست عزیز.
موفق باشید.
سلام وقت بخیر
بنده میخوام از طریق تب های المنتور چند صفحه بلوک html رو بارگزاری کنم
مثلا سه تب هست با اسمای مختلف که کاربر روی هرکدوم بزنه بدونه رفرش صفحه اون برگه بلوکhtml که طراحی شده نشون داده بشه.
همچنین در آکاردئون
اما الان مشکلم اینه که وقتی تب روز میزنم رو بعدی بلوک رو خراب نشون میده و من وقتی مرورگر رو کوچک و بزرگ میکنم درست میشه. ولی خب این خودش یک باگ است
چجوری میتونم رفع کنم؟
در قسمت متن هر تب یا آکاردئون من شورت کد صفحه بلوک رو میزنم
سلام وقت شما بخیر، متاسفانه سفارشی با ایمیل شما پیدا نشد.
دلایل بسیاری ممکن هستش که باعث این موضوع شوند و باید بررسی شود (با پشتیبان قالبتون تماس بگیرید).
موفق باشید.
سلام، بنده می خواستم یک بلوک html اضاف کنم به فهرست ولی متاسفانه جز موارد نشون داده نشده که بتونم اضاف کنم
سلام وقت شما بخیر، باید در قسمت فهرست ها، در بالای صفحه سمت چپ، با استفاده از گزینه تنظیمات صفحه، موارد دلخواهتون مثل بلوک های html رو برای فهرست ها فعال کنید.