آموزش قالب وودمارت
آموزش طراحی فوتر سفارشی در قالب woodmart
با عرض سلام و درود خدمت شما دوستان عزیز،
همانطور که می دانید بخش فوتر حاوی اطلاعات و آدرس های مهمی از وب سایت ما است که می توانید از آن استفاده کرده و کاربران را به قسمت های مختلف سایت راهنمایی کنیم. در گذشته پیش از آن که صفحه سازها وارد کار شوند، می توانستیم از قسمت نمایش » ابزارک ها این قسمت را مدیریت کنیم و ابزارک هایی را بچینیم. اما حالا با استفاده از صفحه سازها می توانیم به راحتی علاوه بر صفحات، قسمت های دیگر مثل سربرگ یا فوتر را نیز طراحی کنیم.
با ما همراه باشید تا نحوه طراحی فوتر سفارشی با استفاده از صفحه سازها را در قالب woodmart آموزش ببینیم.
آموزش طراحی فوتر سفارشی در قالب woodmart
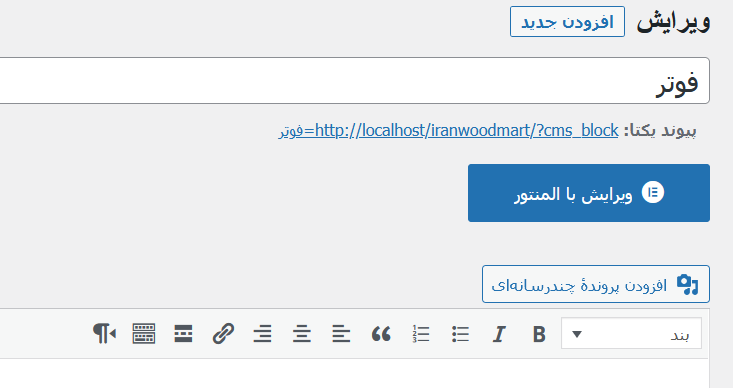
برای شروع در پیشخوان مدیریت وردپرس تان به قسمت بلوک های html رفته و گزینه افزودن جدید را بفشارید. یک عنوان برای بلوک جدید وارد کرده و پس از ذخیره سازی آن، وارد صفحه ساز شوید.
در صورتی که گزینه ویرایش با المنتور را در قسمت ویرایش بلوک html نمیبینید، به بخش المنتور » تنظیمات مراجعه بفرمایید و در قسمت انواع نوشته گزینه بلوک html را نیز فعال کنید.

با فشردن دکمه ویرایش با المنتور وارد صفحه ساز خواهید شد، حالا می توانید فوتر موردنظرتان را طراحی کنید.
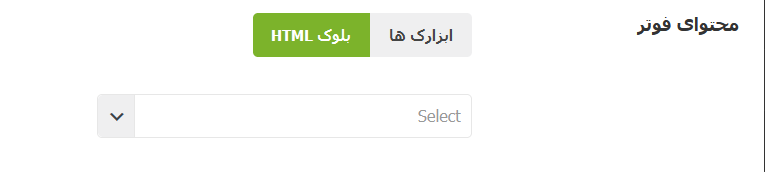
در قدم بعد پس از اتمام فرایند طراحی فوتر و انتشار بلوک مربوطه، وارد بخش تنظیمات قالب » فوتر شوید. در این بخش تنظیمات زیادی را برای فوتر در اختیار دارید، اما کار ما چون فوتر سفارشی طراحی کردیم خیلی خلاصه است. در این قسمت در گزینه محتوای فوتر، گزینه بلوک html را انتخاب کنید.

با انتخاب این گزینه، شما می توانید از بین بلوک های html که تابحال ساختید، بلوک مربوط به فوتر را انتخاب کنید. در این حالت طرح بلوک html که در آن فوتر را به صورت سفارشی طراحی کردید در قسمت فوتر سایت تان نمایش داده می شود.
امیدواریم این سری از مقالات آموزش قالب woodmart برای شما عزیزان مفید واقع شده باشد. هرگونه سوال یا نظری داشتید می توانید در قسمت نظرات این مطلب با ما درمیان بگذارید.

