آموزش قالب وودمارت
آموزش افزودن فونت سفارشی به قالب woodmart
تغییر فونت در قالب Woodmart به راحتی قابل انجام است، اما ممکن است فونت مورد نظر ما در بین فونت های پیشفرض قالب وجود نداشته باشد. در این حالت قالب برای ما قابلیت امکان افزودن فونت سفارشی به قالب woodmart را آماده کرده است.
در این مقاله آموزش قالب woodmart نحوه افزودن فونت سفارشی به قالب وودمارت را توضیح خواهیم داد.
آموزش افزودن فونت سفارشی به قالب woodmart
برای افزودن فونت سفارشی به قالب وودمارت باید به تنظیمات قالب » قسمت تایپوگرافی » فونت های سفارشی مراجعه بفرمایید.

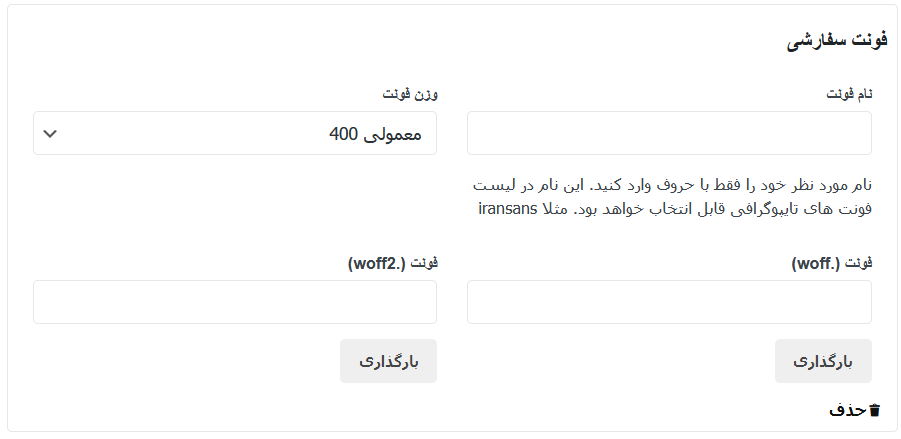
با استفاده از ابزارکی که در تصویر بالا مشاهده می کنید، میتوانید فونت مورد نظرتان را آپلود و در قالب اضافه کنید. لطفا توجه داشته باشید که برای شروع باید دو فرمت woff و woff2 فونت را در اختیار داشته باشید تا در فیلدهای مربوطه آپلود و ثبت کنید.
شرح هر فیلد به روایت زیر می باشد :
- نام فونت : اسم فونت مورد نظرتان را بنویسید.
- وزن فونت : مقدار درشتی و نازک بودن و همان وزن فونت را انتخاب کنید.
- فونت woff و woff2 : در این دو فیلد شما باید گزینه بارگذاری را انتخاب کرده و سپس با انتخاب فایل فونت با فرمت خواسته شده آن را آپلود کنید.
پس از آپلود فونت مورد نظر، گزینه ذخیره تنظیمات را بفشارید و صبر کنید تنظیمات قالب تازه سازی شود. پس از تازه سازی صفحه، می توانید به قسمت تایپوگرافی بروید و در قسمت انتخاب فونت، در بخش فونت های سفارشی میبینید که فونت جدید شما اضافه شده است.
توجه داشته باشید : در صورتی در هنگام آپلود فونت با خطای با عرض پوزش، شما مجاز به بارگذاری این نوع پرونده نیستید مواجه شدید میتوانید افزونه Mime Types Plus را بر روی سایت خود نصب کرده و از بین فرمت های مختلف دو گزینه woff و woff2 را تیک زده و فعال کنید. در این حالت مشکل شما برطرف خواهد شد و می توانید فونت موردنظرتان را اضافه کنید.

