آموزش قالب وودمارت
آموزش درون ریزی دموهای قالب وودمارت
با سلام و درود خدمت شما دوستان عزیز،
در این سری از مقالات آموزش قالب وودمارت قصد داریم در رابطه با نحوه درون ریزی دموهای قالب وودمارت صحبت کنیم. اما قبل از آن شاید برای برخی افراد این سوالی پیش بیاید که دمو چیست؟ با ما همراه باشید تا پاسخ به این سوال را با هم بررسی کنیم.
دمو چیست؟
دموها همان طرح های آماده هستند که توسط طراح اصلی قالب طراحی شده و داخل قالب های وردپرس قرار میگیرند. شما می توانید پیشنمایش زنده این دموها را مشاهده کرده و براساس سلیقه و نیازتان یکی از آن ها را بر روی سایت تان درون ریزی کنید.
با درون ریزی کردن دمو دقیقا طرحی مشابه با آنچه که در سایت نمونه مشاهده کردید روی سایت شما اجرا میشود و سپس شما می توانید صفحات و محتوای درون ریزی شده را سفارشی سازی کنید.
آموزش ویدئویی درون ریزی دموهای قالب وودمارت
قبل از درون ریزی دموها باید به نکات زیر توجه داشته باشید :
- حتما افزونه های revolution slider، elementor و woodmart core را بر روی سایت تان نصب و فعال کرده باشید.
- بهتر است دموی موردنظرتان را با دقت انتخاب کنید زیرا درون ریزی چندباره دموها باعث سنگین شدن سایت و دیتابیس شما خواهد شد.
در صورتی که امکان مشاهده ویدئو را ندارید می توانید از توضیحات زیر برای درون ریزی دمو استفاده کنید.
آموزش درون ریزی دموهای قالب وودمارت
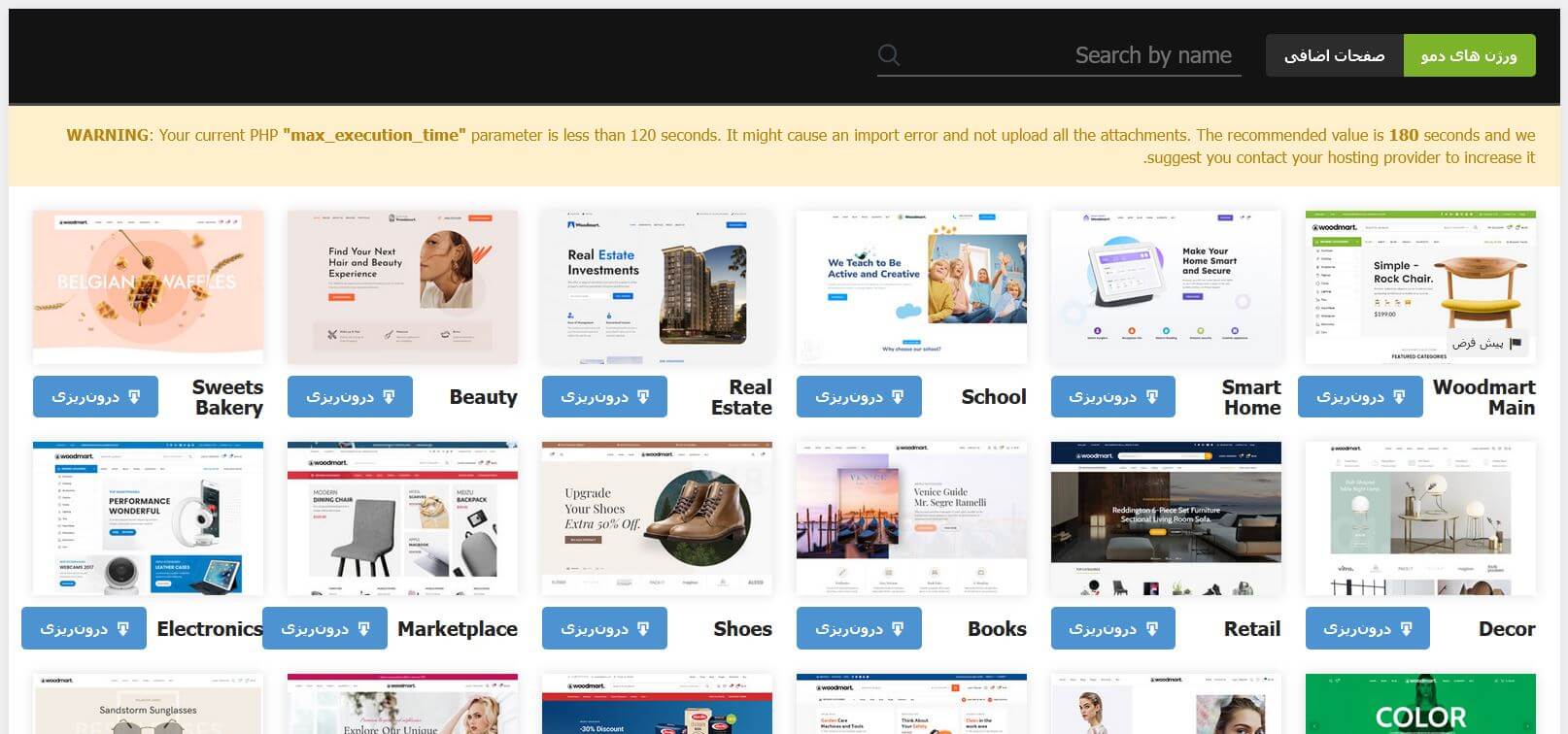
برای درون ریزی دمو قالب woodmart ، در پنل وردپرس خود به بخش وودمارت » محتوای دمو مراجعه فرمایید. در این قسمت ابزارهای درون ریزی دموها قرار داده شده اند.
توجه داشته باشید نصب و فعالسازی افزونه revolution slider و wpbakery ضروری هستند، در صورتی که این دو افزونه روی سایت شما فعال نباشند، دکمه های درون ریزی هم برای شما فعال نخواهند شد. (هر دو افزونه داخل پکیج در پوشه plugins قرار دارند.)
برای درون ریزی حالا کافی است روی دکمه درون ریزی هر یک از دموها که نیاز دارید کلیک کنید.
زمانی که روی دکمه فوق کلیک کردید، صبر کنید تا پروسه بارگذاری اطلاعات تمام شود.با اتمام این پروسه اطلاعات صفحات، محصولات، نوشته و … بر روی سایت شما درون ریزی می شود.
در صورتی که در رابطه با این آموزش قالب woodmart سوال و یا نظری داشتید میتوانید با ما در بخش نظرات درمیان بگذارید.



۲ پرسش دارم :
۱- آیا امکانش هست در طراحی سایت از چند دموی متفاوت بطور همزمان در فالب وودمارت استفاده کنیم ؟
۲- آیا محدودیتی در تغیر شکل ظاهری یک دمو وجود دعره یا میشه به دلخواه ساختار و شکل ظاهری دموی وودمارت رو تغیر داد ؟
با عرض سلام و احترام،
بله میتونید استفاده کنید اما چون هر دمو تنظیمات خودش رو داره باید به صورت دسنی تنظیم و نصب شود.خیر هیچ محدودیتی در طراحی و تغییر در دمو و سایت ندارید.
سلام من دمویی که راه اندازی کردم رو چگونه می توانم حذف کنم؟
با عرض سلام و احترام،
کاربر گرامی درست بالای لیست درون ریز دموها یک دکمه با عنوان حذف محتوا وجود دارد که میتونید از این طریق محتوا رو پاک سازی کنید.
بسیار عالی. خیلی ممنون. منم مشکلم همین بود. لطف کردید و روش کار رو یاد دادید.
چجوری بعدش میتونیم دکو جدید رو راه اندازی کنیم
با عرض سلام و تقدیم احترام،
در صورتی که قصد درون ریزی دمو به زبان فارسی رو دارید میتونید از مقاله زیر استفاده کنید.
آموزش درون ریزی بسته های نصبی قالب وودمارت
سلام وقتتون بخیر . بنده قالب وودمارت رو از سایت ژاکت خریداری کردم ولی هر دمویی که میخوام درون ریزی کنم تو لوکال هاست تا 15% پر میشه و متوقف میشه و آخرش این ارور میاد : AJAX import error. Try to disable all external plugins and run the import again. If it doesn’t help, contact our support center for further assistance
با عرض سلام و احترام،
با عرض معذرت شما باید با خود سایت فروشنده بابت پشتیبانی در ارتباط باشید، قالب سایت های دیگر متن باز نیستند و تغییر داده شدند به همین خاطر ما امکان ارائه پشتیبانی یا راهنمایی رو برای کاربران سایت های دیگر نداریم.
سلام
دو تا سوال دارم
1) در صورتیکه بخواهیم سایت را با صفحه ساز المنتور بسازیم، دیگه نیازی به افزونه WPBakery Page Builder نیست. درسته؟ پس چرا با وجود نصب المنتور در سایتم، هنوز پیغام نصب افزونه WPBakery میاید؟
2) در آموزشهای شما، نصب دموها با بسته نصبی توضیح داده شده است. برای نصب دموهای فارسی شده بدون نصب بسته های نصبی (بصورت درون ریزی) باید چه کار کرد؟
با عرض سلام و احترام،
بله نیاز به افزونه صفحه ساز دیگری ندارید و نیاز نیست که نصب کنید. برای نصب دموهای فارسی باید ابتدا بسته نصبی رو روی سایت تست نصب کرده، سپس محتوای دمو را خروچی گرفته و به سایت اصلی انتقال دهید.
سلام وقت بخیر آیا با درون ریزی دمو جدید محتویات اعم از محصولات و تنظیمات دموی قبلی از بین میره؟
با عرض سلام و احترام،
در صورتی که از بسته نصبی استفاده کنید بله، اما در صورتی که از درون ریز داخل قالب استفاده کنید خیر.
سلام وقتتون بخیر، من هم افزونه revolution slider و wpbakery نصب کردم ولی همچنان درون ریزی پایه برای من نمایش داده نمیشه ممنونم راهنمایی بفرمائید ممنونم
با عرض سلام و احترام،
کاربر گرامی در این حالت باید گزینه های max_excecution_time رو روی 300 و max_input_vars روی 5000 قرار بدید، در این حالت مشکل شما برطرف خواهد شد.
در صورتی که اطلاعی از نحوه انجام این کار ندارید میتونید با پشتیبانی در ارتباط باشید همکار بنده شما رو راهنمایی میکنن.
دموی فارسی شده نصب کردم و بعد دموهای قالب رو گرفتم حالا دیگه دمو فارسی نمیاد چیکار کنم؟
با عرض سلام و احترام،
متاسفانه سفارشی با ایمیل شما پیدا نشد.
سوالتون هم چندان واضح نیست که دقیقا چه مشکلی دارید، لطفا واضح و کامل تر توضیح بدید تا بتونیم کمکتون کنیم.
با تشکر
سلام وقت بخیر
پس از درون ریزی دمو
قابلیت ویرایش با المنتور هست؟
چطور میتونم تعیین کنم با المنتور باید ویرایش کنم
تنطیماتی داره؟
با سلام و احترام،
بله میتونید صفحات رو با المنتور ویرایش کنید. هم در تنظیمات قالب میتونید صفحه ساز رو انتخاب کنید و هم خود قالب افزونه صفحه ساز رو تشخیص میده و براساس اون افزونه دموها درون ریزی خواهند شد.
موفق باشید.
سلام خسته نباشید من قالبتون از rtl-theme خریدم متاسفانه هیچ فایل به من ندادن و installer.php توش وجود نداره و من نمیتونم قالب موتن رو نصب کنم ممکنه راهنمیی کنید
سلام وقت شما بخیر،
لطفا توجه بفرمایید که تنها مرکز فعالیت ما ایران وودمارت است هیچگونه فعالیتی در سایت های دیگر نداریم، بنابراین جهت دریافت پشتیبانی باید به وب سایتی که از اون ها خرید کردید مراجعه بفرمایید.
موفق باشید.
سلام من همه این افزونه هایی که گفتین رو نصب کردم اما هنوز نمیتونم نصب کنم اون کادر ابی رنگ دورن ریزی نمیاد .
You need to choose and activate one of the builder plugin either WPBakery page builder or Elementor (recommended).
این اروز رو میده .. باید یکی از این صفحه ساز هارو نصب کنم ؟
من امتحان کردم همه مدل رو که المتور تنها باشه .. دوتاشون باشن .. یا wpbakery فقط باشه .. اما هنوز اون اوز بالا رو نمایش میده . میشه راهنماییم کنید ؟
سلام وقتتون بخیر، متاسفانه سفارشی با ایمیل شما پیدا نشد. ممکن هستش که قالب شما مشکل داشته باشه و بهمین خاطر شما این خطا رو دریافت میکنید.
البته باید صفحه ساز مورد نظر رو در تنظیمات قالب هم تنظیم کنید.
موفق باشید.
خانم غلامین شما وبلاگتونو با این کمک قالب ها ترکیب کنید عالی میشه!
سلام ، من متوجه این آموزش نشدم، الان دمو های آماده خود شما رو چرا نمیشه اینجوری بارگذاری کرد ؟
سلام وقت شما بخیر، برای درون ریزی دموهای فارسی سازی شده به صورت بسته نصبی به آموزش درون ریزی بسته های نصبی قالب وودمارت مراجعه بفرمایید.