آموزش قالب وودمارت
آموزش تغییر رنگ بندی و استایل قالب وودمارت
با سلام و درود خدمت شما دوستان عزیز،
آیا به دنبال این هستید که رنگ بندی اصلی و استایل قالب وودمارت تان را تغییر دهید؟ تغییر رنگ بندی و استایل هر قالبی می تواند روی شکل و شمایل ظاهری آن تغییراتی زیادی بوجود آورده و در صورتی که به شکل درست و با رنگ شناسی درست انجام شود، به زیبایی هرچه بیشتر آن سایت کمک کند. با ما همراه باشید تا ببینیم چگونه می توانیم رنگ های اصلی قالب woodmart سایت مان را تغییر دهیم.
آموزش تغییر رنگ بندی و استایل قالب وودمارت
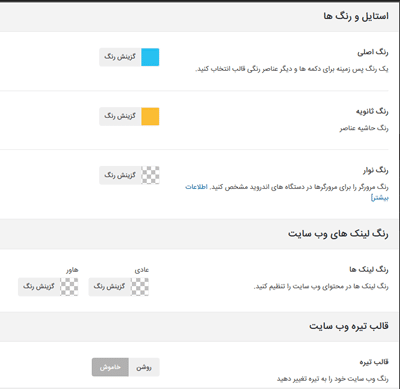
در صورتی که با قالب وودمارت کار کرده باشید، می دانید که تنظیمات گسترده ای دارد که امکان سفارشی سازی فوق العاده ای را در اختیار ما قرار میدهد. برای شروع، به قسمت تنظیمات قالب » استایل و رنگ ها مراجعه کنید.
- رنگ ثانویه : تنظیم رنگ حاشیه عناصر
- رنگ نوار : رنگ مرورگر را برای مرورگرها در دستگاه های اندروید مشخص کنید. (رنگ تب که در بالای مرورگر نمایش داده میشود)
- رنگ لینک ها : رنگ لینک ها در محتوای وب سایت را تنظیم کنید.
در صورتی که درمورد این سری از مقالات آموزش قالب woodmart سوالی دارید می توانید با ما در بخش نظرات این مطلب درمیان بگذارید.



سلام میخام رنگ پس زمینه برگه اصلیم با برگه تماس با ما و … فرق کنه باید چکار کنم؟
با عرض سلام و احترام،
کاربر گرامی در صفحه ساز میتونید رنگبندی ها رو تغییر بدید و محدودیتی وجود ندارد.
سلام وقتتون بخیر
رنگ نوشته های هدر رو کجا تغییر بدم در وودمارت؟
وقتتون بخیر از قسمت تنظیمات قالب/استایل و رنگ ها بررسی کنید
سلام وقت بخیر
میخوام رنگ پس زمینه منو رو تغییر بدم کدوم قسمت هست؟
سلام وقتتون بخیر قسمت تنظیمات قالب استایل و رنگ هارو بررسی کنید
پیام دادم تشکر کنم
با عرض سلام و احترام،
با تشکر از شما دوست عزیز، خوشحالیم که از خدماتمون راضی هستید.
سلام رنگ دکمه ناوبری چپ وراست اسلایدر و گردونه محصولات که قرمز رو چجوری عوض کنم؟
با عرض سلام و احترام،
اسلایدرهای مختلفی وجود دارد و باید با ارائه نمونه مشخص کنید، میتونید در این رابطه با بخش پشتیبانی در ارتباط باشید.
من رنگ قالب رو تغییر دادم ولی رنگ صفحه محصول و تسویه حساب سفید شده و با بقیه صفحات هماهنگ نیست
با سلام و احترام،
کاربر گرامی متاسفانه سفارشی با ایمیل شما پیدا نشد. ممکن هستش که قالب شما مشکلی داشته باشید و باید بررسی شود. همچنین میتونید قالب رو از سایت ما تهیه کرده و جایگزین کنید تا مشکل شما برطرف شود.
موفق باشید.
سلام جناب وقتتون بخیر
دلیل درهم ریختگی قیمت محصولات با نام محصولات در قالب وودمارت میتونه از چی باشه؟
سلام وقت شما بخیر، متاسفانه سفارشی با ایمیل شما پیدا نشد.
دلایل بسیاری ممکن هستش که باعث این موضوع شوند و باید بررسی شود (با پشتیبان قالبتون تماس بگیرید).
موفق باشید.
ببخشید از کدوم قسمت میشه رنگ پیشفرض صفحه اصلی رو تغییر داد؟؟
سلام وقت شما بخیر، بخش تنظیمات قالب رو بررسی کنید. موفق باشید.
سلام
با تشکر از مطالب سایت شما
می خواستم در منوی اصلی رنگ زمینه و hover منو را تغییر دهم، لطفا” راهنمایی نمایید.
سلام وقت شما بخیر،
متاسفانه سفارشی با ایمیل شما پیدا نشد، پشتیبانی ما مخصوص کاربران ایران وودمارت هستش و شما باید با وب سایتی در تماس باشید که قالب رو ازشون تهیه کردین.
موفق باشید.