آموزش قالب وودمارت
آموزش تنظیم و سفارشی سازی پاپ آپ تبلیغاتی قالب وودمارت
با سلام و احترام خدمت کاربران عزیز ایران وودمارت،
با توجه به سوالات پر تکرار در رابطه با نحوه سفارشی سازی و تنظیم پاپ آپ تبلیغاتی قالب وودمارت تصمیم گرفتیم آموزشی در این مورد بنویسیم تا شما دوستان عزیز بتوانید به راحتی این بنر را که در ابتدای بازدید نمایش داده می شود تنظیم کرده و تغییر دهید.
آموزش تنظیم و سفارشی سازی پاپ آپ تبلیغاتی قالب وودمارت
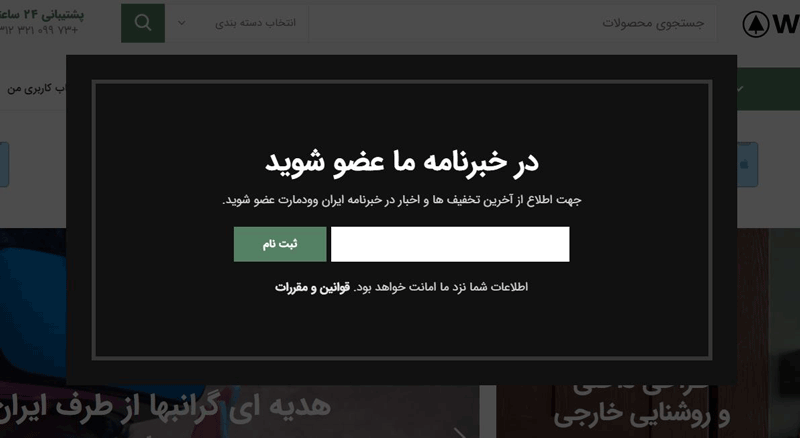
تصویر بالا نمونه ای از این بنر پاپ آپ است، شما میتوانید هر محتوایی که تمایل دارید را در آن نمایش دهید. میتوانید محصولات تان را معرفی یا تبلیغ کنید، یک پیشنهاد شگفت انگیز ارائه کنید و یا… . محتوای آن به خلاقیت و تصمیم شما بستگی دارد و محدودیتی وجود ندارد.
جهت ویرایش و یا تنظیم این بنر به قسمت تنظیمات قالب » general » پاپ آپ تبلیغاتی مراجعه بفرمایید. تنظیمات این قسمت را در ادامه توضیح خواهیم داد تا بتوانید به راحتی اعمال کنید.
- فعال سازی پاپ آپ تبلیغاتی : همانطور که از اسمش پیداست میتوانید این بنر را فعال یا غیرفعال کنید.
- محتوای پاپ آپ تبلیغاتی : در این قسمت میتوانید مشخص کنید که تمایل دارید چه محتوایی در این بنر نمایش داده شود. میتوانید به طور ساده متن وارد کنید و یا یک بلاک html طراحی کرده و آن را نمایش دهید. البته در حالت متن هم میتوانید شورتکد بلاکی که طراحی کردید را وارد کنید.
- نمایش پاپ آپ بعد از : در این حالت میتوانید انتخاب کنید که این بنر بعد از چه مقدار زمان و یا اسکرول نمایش داده شود. در حالت گذشت زمان میتوانید انتخاب کنید که به عنوان مثال پس از گذشت 2000 : 2 ثانیه بنر باز شود. یا در حالت اسکرول کاربر هم میتوانید مقدار پیکسلی را که تمایل دارید کاربر در سایت شما بگذراند را وارد کنید تا پس از آن نمایش دهد.
- نمایش بعد از بازدید از تعدادی از صفحات : این مورد برای زمانی است که تمایل دارید کاربران ابتدا چند برگه در سایت تان را بازدید کنند، سپس بنر برای آن شخص نمایش داده شود.
- پهنای پاپ آپ : پهنای بنرتان را کم و زیاد کنید و در سایت تان در سایزهای مختلف نمایش دهید.
- مخفی سازی از دستگاه های موبایل : در صورتی که تمایل دارید بنر در موبایل نمایش داده نشود فعال کنید.
نکته : در صورتی که اطلاعات چندانی در رابطه با بلوک های html ندارید میتوانید مقاله معرفی بلوک های html و کاربرد آن را در قالب woodmart مطالعه بفرمایید.
اگر قصد دارید بنرتان را با بلاک html نمایش دهید، ابتدا یک بلاک اضافه کرده، طرحی که مدنظر دارید را با استفاده از صفحه ساز طراحی کنید. سپس میتوانید در تنظیمات، محتوای پاپ آپ تبلیغاتی را بر روی حالت بلاک html قرار داده و سپس در لیست بلاک مورد نظرتان را انتخاب کنید.
در صورتی که تمایل به آموزش بیشتر و طراحی حرفه ای تر دارید، می توانید از پکیج آموزش طراحی سایت با قالب woodmart ما استفاده کنید. امیدواریم این سری از مقالات آموزش قالب وودمارت برای شما عزیزان مفید واقع شده باشد.