آموزش قالب وودمارت
آموزش تغییر فونت قالب وودمارت
با سلام و درود خدمت شما همراهان عزیز ایران وودمارت،
در این سری از مقالات آموزش قالب وودمارت قصد داریم در رابطه با نحوه تنظیم تایپوگرافی قالب woodmart صحبت کنیم که بیشترین تاثیر را در ظاهر سایت شما خواهد داشت و ما باید بهترین تنظیمات را روی آن اعمال کنیم تا نظر کاربران را به سایت خود جلب کنیم. با ما همراه باشید تا با نحوه تغییر فونت در قالب وودمارت آشنا شویم.
آموزش تغییر فونت قالب وودمارت
یکی از کارهای اولیه هر طراحی بر روی سایت این است که تنظیمات نوشتاری قالب را اعمال کنید، برای این کار به قسمت تنظیمات قالب » تایپوگرافی مراجعه فرمایید.
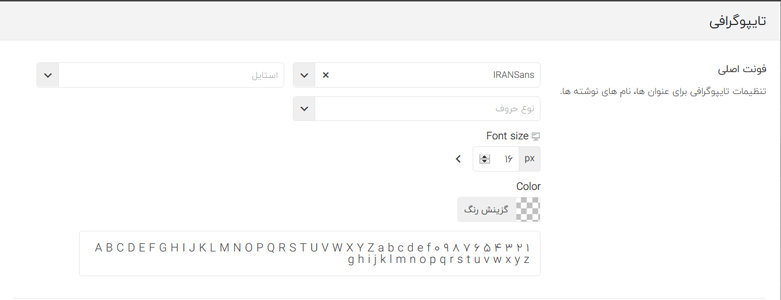
با مراجعه به این قسمت آیتم های مختلفی را می بینید که می توانید فونت قسمت های مختلف سایت تان را انتخاب و تنظیم کنید.
در فیلد اول میتوانید فونت مورد نظرتان را انتخاب کنید، سپس در فیلد روبروی آن استایل یا همان نازک یا بزرگ بودن فونت را تنظیم کنید. نوع حروف در زبان فارسی کارایی ندارد و این آیتم را تنها می توان برای فونت های انگلیسی استفاده کرد.
فیلد font size یا همان سایز فونت هم که از اسمش مشخص است و مربوط به اندازه فونت می باشد. در قسمت color هم می توانید رنگ فونت را مشخص کنید تا در سایت به همان رنگ نمایش داده شود.
در ادامه آیتم های مختلفی مانند
امیدواریم این سری از مقالات آموزش قالب وودمارت هم برای شما عزیزان مفید واقع شده باشد، در صورتی که سوال و یا نظری در رابطه با این مقاله داشتید می توانید در بخش نظرات با ما درمیان بگذارید.