آموزش قالب وودمارت
آموزش بروزرسانی قالب وودمارت
با سلام و درود خدمت شما دوستان عزیز ایران وودمارت،
از آنجایی که بحث بروزرسانی قالب های وردپرس ممکن است برای برخی افراد کمی چالش برانگیز باشد، تصمیم گرفتیم در این سری از مقالات آموزش قالب Woodmart قصد دارم در رابطه با نحوه بروزرسانی قالب وودمارت صحبت کنیم. در این مقاله دو روش برای بروزرسانی قالب ارائه خواهیم کرد : 1. بروزرسانی مستقیم 2. بروزرسانی غیر مستقیم و دستی، بنابراین با ما همراه باشید.
نکته : حتما توجه داشته باشید که پیش از بروزرسانی هر موردی از قبیل وردپرس، افزونه ها و قالب در سایت تان حتما یک بکاپ کامل از سایت خود تهیه کنید.
آموزش بروزرسانی مستقیم قالب وودمارت
همان طور که از عنوان این روش پیداست، شما میتوانید به راحتی قالب وودمارتی را که از وب سایت ما ایران وودمارت تهیه کردید را بروزرسانی کنید. در این روش اعلان بروزرسانی در قسمت نمایش » پوسته ها برای شما عزیزان نمایش داده می شود و شما می توانید تنها با یک کلیک قالب را بروزرسانی کنید.
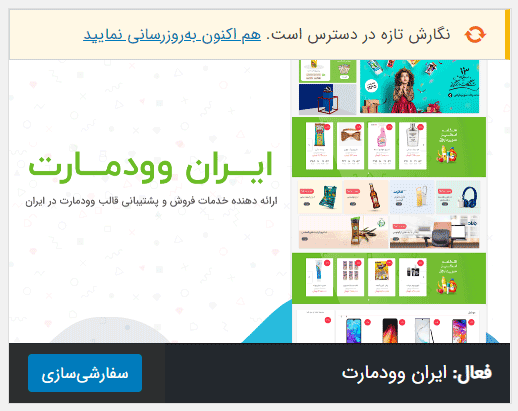
برای شروع به قسمت نمایش » پوسته ها مراجعه بفرمایید :

همان طور که در تصویر بالا مشاهده می فرمایید، اعلانی با عنوان (نگارش تازه در دسترس است. هم اکنون بهروزرسانی نمایید) برای شما نمایش داده می شودکه میتوانید با کلیک روی پوسته جزییات بروزرسانی را مشاهده فرمایید.

همان طور که در تصویر بالا مشاهده میکنید، نسخه فعلی قالب 6.0.3 است و بروزرسانی جدید 6.0.4 برای شما از طرف ایران وودمارت ارائه شده است. حالا تنها کافی است که شما عزیزان بر روی عبارت هم اکنون بروز نمایید کلیک کنید تا قالب سایت شما بروزرسانی شود.
آموزش بروزرسانی دستی قالب وودمارت
بروزرسانی دستی یا غیرمستقیم مراحل بیشتری دارد، البته نیازی به نگرانی نیست زیرا تمامی مراحل را در همین مقاله توضیح خواهیم داد. برای شروع وارد هاست خودتان شده و در تب FILES وارد ابزار File Manager شوید.

سپس به آدرس زیر مراجعه بفرمایید :
Public_html/wp-content/themes
پوشه themes قسمتی است که قالب های سایت شما در این قسمت آپلود و نصب می شوند. حالا کاری که ما باید انجام دهیم این است که فایل woodmart.zip را که از داخل پکیج دانلود شده از ایران وودمارت برداشتیم را در این پوشه آپلود کنیم.
برای آپلود، در بالای فایل ها نوار ابزاری وجود دارد، گزینه Upload را که بزنید به پنجره آپلود فایل ها راهنمایی خواهید شد.

تصویر زیر ابزار آپلود را نمایش می دهد که شما عزیزان میتوانید طبق راهنما عمل کنید :

ابتدا در کادر مشخص شده با فلش قرمز فایل قالب را انداخته و صبر کنید تا پروسه آپلود 100 درصد و به رنگ سبز تبدیل شود. سپس با کلیک بر روی متن آبی رنگ که با فلش سبز مشخص کردیم کلیک کنید تا به صفحه قبل بازگردید.
حالا که به صفحه قبل برگشتید، میبینید که صفحه رفرش شده و فایل zip قالب که آپلود کردید را مشاهده میفرمایید. در ادمه با دو مرحله آپدیت را انجام می دهیم :
- فایل نسخه قدیمی قالب را که از قبل روی سایت ما وجود داشته را تغییر میدهیم (روی فایل راست کلیک کرده و گزینه Rename را بزنید)، مثل تصویر زیر :

2. سپس فایل زیپ قالب را با کلیک راست کردن روی آن و زدن گزینه extract، و سپس در پنجره ای که باز می شود با زدن گزینه Ok در همین پوشه اکسترکت میکنیم.
در نهایت فایل قدیمی قالب را می توانید از روی هاستتان پاک کنید. به همین راحتی قالب وودمارت شما بروزرسانی شد و شما می توانید از امکانات جدید قالب استفاده کنید.
امیدواریم این سری از مقالات آموزش قالب woodmart برای شما عزیزان مفید واقع شده باشد. در صورتی که سوال و یا نظری داشتید می توانید در بخش دیدگاه های همین مطلب با ما درمیان بگذارید.


با سلام
پلاگین های وودمارت نیاز به به روز رسانی ندارن؟
با عرض سلام و احترام،
کاربر گرامی تمامی افزونه های مورد نیاز قالب در پکیجمون بروز هستند.
با سلام
به نظر من هدف شما نه فروش بلکه ارزش آفرینی باید باشد. در مقاله ایرادات نگارشی وجود دارد که عموماً بخاطر توجه بیشتر به کلمات کلیدی، بوجود آمده است. همچنین در کامنت های شما فقط کسانی که خریدار محصول سایتتان هستند به جواب واضحی می رسند. (این نظر فقط به عنوان پیشنهاد ارسال شد.)
پیروز باشید و سربلند
با عرض سلام و احترام،
با تشکر بابت پیشنهاد و نظر شما کاربر گرامی، توجه بفرمایید در صورتی که قرار باشد ما سایت کابران سایت های دیگر رو بررسی و مشکل یابی کنیم زمانی برای پاسخدهی به کاربرهای خودمون نخواهیم داشت، شما متاسفانه اطلاعی از حجم پرسش و پاسخ و درخواست پشتیبانی کاربران سایت های دیگر از ما ندارید. ما تا جایی که بتونیم به هر کاربر کمک میکنیم اما زمانی که بررسی یا پاسخ گسترده و پیچیده می شود بنابراین نیاز به زمان خیلی بیشتری است. در کل اولویت ما کاربرهای خودمان و رضایت این عزیزان است.
موفق باشید.
سلام و وقت بخیر
ما از نسخه 5 به 6 بروزرسانی کردیم ولی کلا سایت استایل ها و … بهم ریخته
با سلام و احترام،
کاربر گرامی سفارشی با ایمیل شما در سایت ما ثبت نشده است. باید این موضوع را از سایتی که از آن ها قالب رو خرید کردین پیگیری کنید.
موفق باشید.
تنظیماتی که از قبل انجام دادیم چی میشه؟
با سلام و احترام،
در صورتی که از قالب ما استفاده می کنید مشکلی وجود نخواهد داشت و تنظیمات سر جای خود میمانند.
موفق باشید.