آموزش قالب وودمارت
آموزش تنظیمات سایدبار در قالب woodmart
با سلام و درود خدمت شما کاربران گرامی،
در این سری از مقالات آموزش قالب woodmart قصد داریم در مورد تنظیمات این قالب وردپرس و نحوه سفارشی سازی آن صحبت کنیم. سایدبارها بخش مهمی در سایت ما هستند و لازم است که به بهترین نحو آن ها را مدیریت کنیم بنابراین با ما همراه باشید.
آموزش تنظیمات سایدبار در قالب woodmart
تنظیمات سایدبار قالب woodmart در قسمت تنظیمات این قالب قرار گرفته است، برای شروع به قسمت تنظیمات قالب » چیدمان عمومی مراجعه بفرمایید.

در بخش سایدبار، شما میتوانید تنظیماتی را بر روی سایدبارهای کل سایت تان اعمال کنید. دقت بفرمایید تنظیمات این بخش بر روی کل سایت اعمال خواهد شد، اما در هر برگه ای که در سایت تان میسازید، این تنظیمات نیز در قسمت ویرایش آن برگه وجود دارد که می توانید تنظیمات را به صورت سفارشی برای آن برگه تغییر دهید.
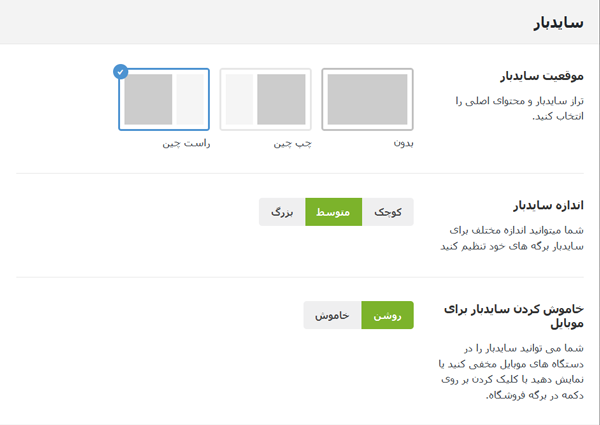
موقعیت سایدبار می تواند راست چین یا چپ چین باشد، اما اگر تمایل داشتید که بطور کامل سایدبارها را غیرفعال کنید می توانید روی گزینه بدون قرار دهید.
برای تنظیم اندازه سایدبار هم می توانید در این قسمت سفارشی سازی کنید، اندازه ها به سه حالت کوچک، متوسط و بزرگ قرار گرفته اند و می توانید عرض نگه دارنده سایدبار را براساس همین حالت ها کوچک یا بزرگ کنید.
در صورتی هم که تمایل دارید سایدبارها برای حالت موبایل خاموش شده و نمایش داده نشوند، این گزینه آخر را روشن کنید.
همچنین در قسمت زیر می توانید تنظیمات سایدبار در بخش برگه ها را نیز مشاهده بفرمایید که به شما قابلیت تنظیم سفارشی سایدبار برای هر برگه را می دهد.


سلام وقت بخیر چطور باید ساید بارم رو ثابت کنم که هنگام اسکرول بیاد پایین و بره بالا ممنون میشم راهنماییم کنید
با عرض سلام و احترام،
کاربر گرامی به بخش تنظیمات قالب » سایدبارها مراجعه بفرمایید.
چطور میتونم مشخص کنم که در سایدبار چی نشون بده؟ برای مثال برچسب ها رو نشون نده و مقالات مشابه رو بیاره ؟
با عرض سلام و احترام،
میتونید در قسمت نمایش » ابزارک ها مدیریت کنید.
سلام
چطور میشه در قالب woodmart ، برچسب های نوشته را مخفی کرد
با عرض سلام و احترام،
تنظیمات مربوطه در بخش تنظیمات قالب » صفحه نوشته تکی موجود هستند.
سلام وقت شما بخیر بنده در ابتدا خدمتتون از بابت سایت خوبی که دارید و همچنین آموزش های خوبی که به ویژه برای قالب وودمارت گذاشتید از شما تشکر میکنم یک سوال تخصصی داشتم زمانیکه ما آیتم های فیلتر محصولات مون زیاد میشه بخواهیم آیتم ها روبه روی هم قرار بدیم باید چیکار کنیم تا هم نظم و هم زیبایی بهتری داشته باشد و هم کاربر راحت تر بتواند فیلتر بندی کند. این نمونه عکسی که میفارستم از دمو خود قالب وودمارت هست که در سایتش گذاشته است.
https://s8.uupload.ir/files/screenshot_2023-06-19_235355_ornh.png
همینطور اینکه ما اگر بخوایم علاوه بر این نوع چیدمان رو داشته باشیم بخواهیم جلوی هر ویژگی باکس چک لیست داشته باشیم به چه صورت می شود ایجاد کرد؟
با عرض سلام و احترام،
لطفا در این مورد با پشتیبانی در ارتباط باشید تا دوستان شما رو راهنمایی کنند.
با تشکر
به تنظیمات بیشتری برای آیتم های سایدبار نیاز داریم.
برای مثال فاصله بین آیتم ها در سایدبار کمتر شود… آیا این امکان وجود دارد؟
با عرض سلام و احترام،
کلیه تنظیمات که از طرف قالب است در بخش تنظیمات آن قرار گرفته، همچنین در بخش ویرایش برگه ها نیز تنظیمات وجود دارد.
با سلام
ساید باری ک فعال میشه از بالای صفحه شروع میشه و روی هدر و اسلایدر میفته
چجوری میشه تنظیمش کرد که از زیر اسلایدر و سرصفحه شروع بشه؟؟؟
با عرض سلام و احترام،
کاربر گرامی این مورد نیاز به بررسی دارد و متاسفانه امکان راهنمایی به این شکل وجود ندارد. با پشتیبان در تماس باشید.
برای استیکی کردن سایدبار چیکار باید کنیم؟
با عرض سلام و احترام،
کاربر گرامی تنظیمات مستقیمی برای این کار در بخش تنظیمات وجود ندارد، اما در صفحه ساز میتوانید سایدبارها را به صورت چسبنده طراحی کنید.