آموزش قالب وودمارت
آموزش حذف بخش عنوان برگه در قالب وودمارت
با سلام و درود خدمت شما همراهان عزیز ایران وودمارت،
در این سری از مقالات آموزش قالب وودمارت قصد داریم در رابطه با نحوه حذف سربرگ عنوان در صفحات قالب وودمارت را برای شما عزیزان توضیح دهیم. همانطور که میدانید در حالت پیشفرض زمانی که برگه جدیدی اضافه میکنیم، در قالب وودمارت به بالای برگه یک بخش عنوان زیر فهرست ها اضافه می شود که عنوان صفحه و ریزآدرس ها را نمایش می دهد. حالا قصد ما در این مقاله این است که چگونه میتوانیم این بخش را حذف و یا سفارشی سازی کنیم.
اموزش حذف بخش عنوان صفحات در قالب وودمارت
برای شروع به تنظیمات قالب woodmart » قسمت عنوان برگه مراجعه میکنیم. شما میتوانید در این بخش تنظیمات مربوط به عنوان برگه را بر روی کل سایت تنظیم کنید.
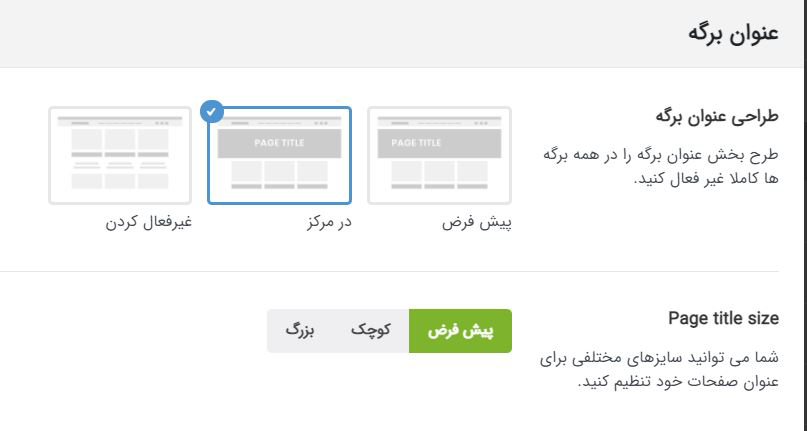
در بخش اول شما می توانید تنظیمات کلی این بخش را اعمال کنید.
- طراحی عنوان برگه : این گزینه مربوط به استایل کلی بخش عنوان و یا غیرفعال کردن آن است. شما میتوانید انتخاب کنید که عنوان و ریزآدرس ها در مرکز و یا راستچین نمایش داده شوند، یا این قسمت غیرفعال شود.
- سایز عنوان : میتوانید اندازه بزرگی و یا کوچکی عنوان را مشخص کنید.

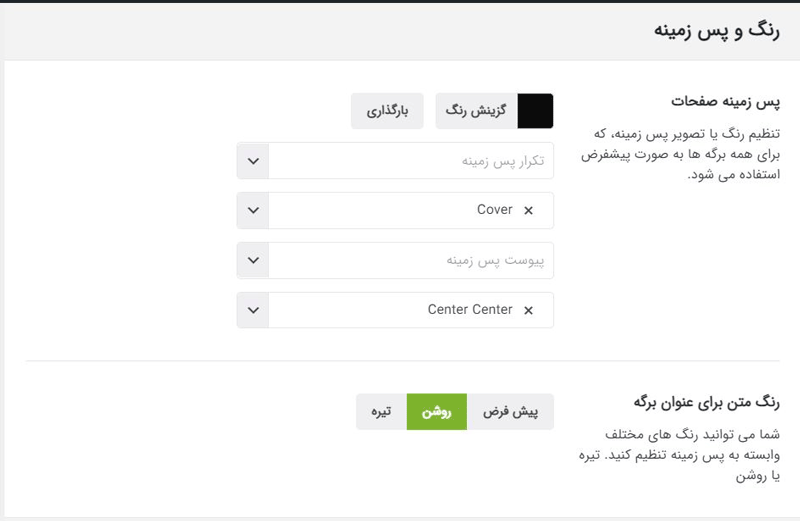
در قسمت رنگ و پس زمینه، می توانید به پس زمینه بخش عنوان صفحات یک رنگ و یا پس زمینه بدهید. به عنوان مثال رنگ انتخاب کنید یا در قسمت بارگذاری تصویر موردنظرتان را آپلود کنید تا به عنوان پس زمینه این بخش نمایش داده شود.
رنگ متن نیز براساس پس زمینه انتخاب می شود، به عنوان مثال اگر رنگ پس زمینه بخش را تیره انتخاب کرده باشید بنابراین باید رنگ متن را روشن انتخاب کنید.

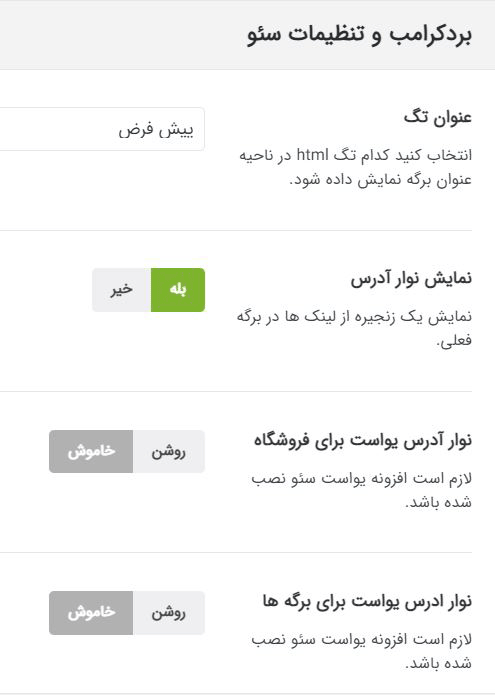
در قسمت آخر نیز میتوانید تنظیمات مربوط به ریزآدرس ها را اعمال کنید.
- عنوان تگ : در این گزینه میتوانید مشخص کنید که ریزآدرس ها با چه تگی نمایش داده شود. توجه داشته باشید که با تگ h1 و h2 انتخاب نشود.
- نمایش نوار آدرس : میتوانید ریزآدرس ها را فعال و یا غیرفعال کنید.
- نوار آدرس یواست برای فروشگاه : در صورتی که تمایل دارید نوار آدرس در فروشگاه سایت تان فعال باشد روشن کرده و افزونه yoast seo نیز باید روی سایت شما فعال باشد.
- نوار آدرس یواست برای برگه ها : در صورتی که تمایل دارید نوار آدرس در برگه های سایت تان فعال باشد روشن کرده و افزونه yoast seo نیز باید روی سایت شما فعال باشد.
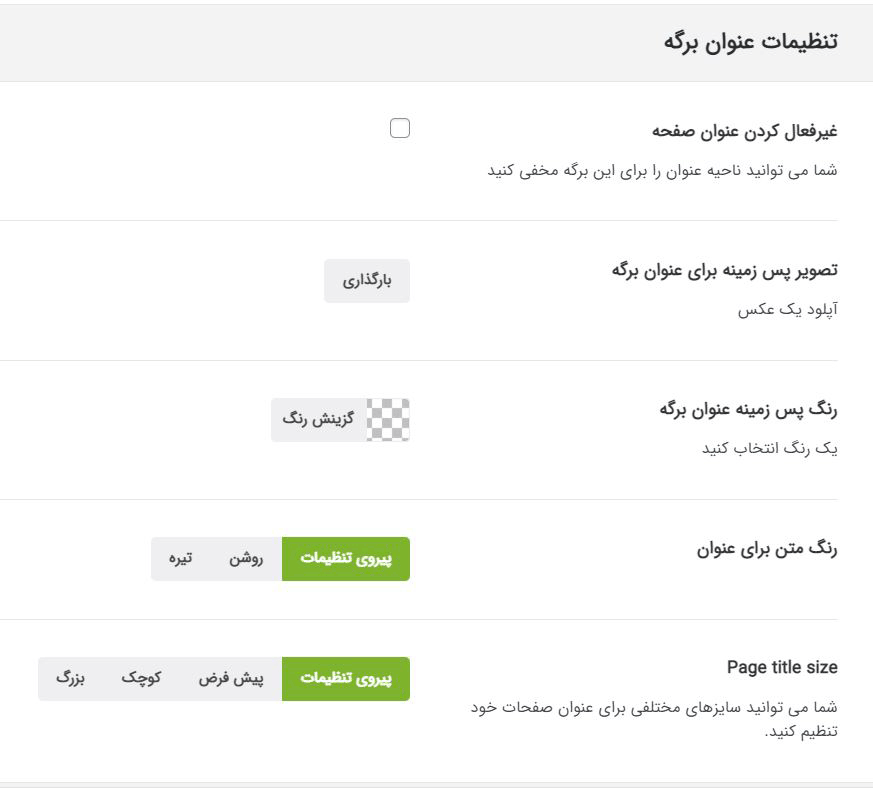
همچنین در صورتی که تمایل داشته باشید برای یک برگه خاص این تنظیمات را اجرا کنید، تنها کافی است در قسمت ویرایش برگه وارد آن برگه خاص شده و در صفحه ویرایش بخش زیر را که در تصویر مشخص کردیم پیدا کرده و تنظیمات را اعمال کنید.

امیدواریم این سری از مقالات آموزش قالب woodmart برای شما عزیزان مفید واقع شده باشد، در صورتی که هر گونه سوال و یا نظری داشتید می توانید با ما در بخش نظرات این مطلب درمیان بگذارید.



سلام وقت بخیر مرسی برای توضیحات کاملتون
اما یک سوال من میتونم این تصویر رو برای همه ی برگه داشته باشم اما در یک برگه خاص مثل حساب کاربری نمایش ندم
سلام وقت بخیر
چطور میشه برچسب یا دایره درصد تخفیف رو از روی تصویر محصول حذف کرد؟
با عرض سلام و احترام،
کاربر گرامی برای این کار باید با کدنویسی این بخش رو حذف کنید.
با سلام و خسته نباشید. من می خواهم در صفحه دسته مقالات عنوان حذف کنم.
با عرض سلام و احترام،
جهت تغییر و تنظیم بخش مقالات میتونید از بخش تنظیمات قالب » مقالات یا نوشته ها اقدام بفرمایید.
سلام وقت بخیر من میخواستم که فرم جستوجو رو از برگه هام پاک کنم چطوری باید این کارو انجام بدم
با عرض سلام و احترام،
کاربر گرامی در بخش سربرگ ساز قالب میتونید فرم جستجو و دیگر المنت ها را مدیریت کنید.
بسیار عالی و کاربردی بود. خیلی دنبال این نکته جستجو کرده بودم اما اینجا به نتیجه درست رسیدم
ممنون از آموزش کاربردی شما
با عرض سلام و احترام،
با تشکر از شما خوشحالیم که مقاله براتون رضایت بخش بود. موفق باشید.
سلام وقت بخیر. چطور میشه در این قالب، تاریخ رو از نوشته ها حذف کرد که حین بازدید سایت نمایش داده نشه؟
با عرض سلام و احترام،
کاربر گرامی لطفا تنظیمات قالب » وبلاگ » نوشته تکی رو چک بفرمایید.