آموزش قالب وودمارت
آموزش سفارشی سازی فرم ورود و ثبت نام در قالب وودمارت
با سلام و درود خدمت شما دوستان عزیز،
در این سری از مقالات آموزش قالب woodmart قصد داریم در رابطه با آموزش سفارشی سازی فرم ورود و ثبت نام در قالب وودمارت صحبت کنیم. با استفاده از این مقاله شما می توانید فرم ورود و ثبت نام سایت تان را شخصی سازی کرده، قابلیت های جدید مانند ورود با شبکه های اجتماعی را به آن اضافه کنید که در این مقاله تمامی این موارد را بررسی خواهیم کرد.
آموزش سفارشی سازی فرم ورود و ثبت نام در قالب وودمارت
در صورتی که با قالب وودمارت کار کرده باشید می دانید که قالب وودمارت دارای سیستم ورود و عضویت پیشرفته ای است که تمامی قابلیت های آن در داخل خود قالب تهیه و طراحی شده است، بنابراین شما دیگر نیازی به نصب افزونه برای استفاده از آن نخواهید داشت. با ما همراه باشید تا بخش ورود / ثبت نام در تنظیمات قالب را با هم بررسی کنیم.
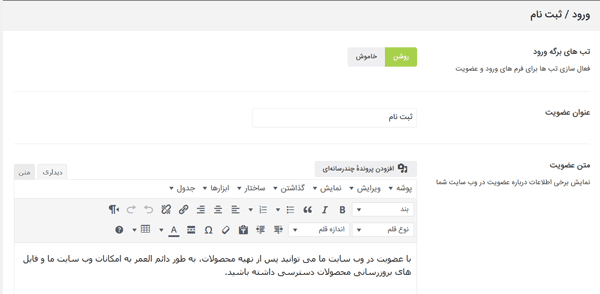
- در مرحله اول باید فرم ورود / عضویت را برای سایت مان در تنظیمات قالب فعال کنیم، بنابراین روی روشن سبز رنگ با عنوان تب های برگه ورود کلیک کرده و آن را فعال کنید.
- در قسمت عنوان عضویت می توانید عنوان موردنظرتان برای این مورد را وارد کنید.
- متن عضویت : مربوط به توضیحات عضویت در وب سایت شما می باشد.
- ورود به سیستم : در این قسمت هم میتوانید عنوان موردنظر برای عبارت ورود به سیستم وارد کنید.
- متن ورود : مربوط به توضیحات ورود به وب سایت شما می باشد.

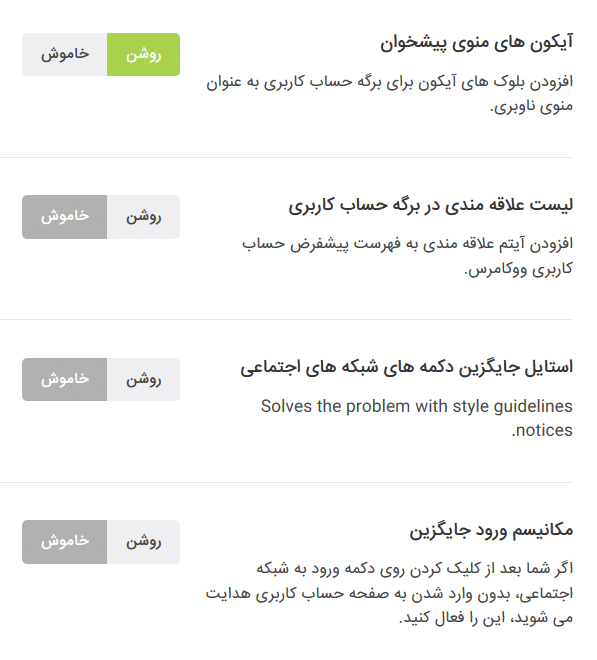
- آیکون های منوی پیشخوان: با فعال سازی این گزینه در قسمت حساب کاربری، بخش های مختلف آن به صورت بلوک هایی همراه با آیکون مربوط به آن ها نمایش داده می شود.
- لیست علاقه مندی در برگه حساب کاربری : در صورتی که تمایل به نمایش لیست علاقمندی ها در برگه حساب کاربری دارید می توانید فعال سازی کنید.
- استایل جایگزین دکمه های شبکه های اجتماعی : در صورتی که تمایل دارید از استایل های قالب استفاده شود فعال کنید.
- : در صورتی که در ورود با شبکه های اجتماعی مشکل دارید این مورد را فعال کنید.
در ادامه این بخش قسمت هایی با عنوان Facebook App ID ، Google App ID و VKontakte App ID را میبینیم، در صورتیکه تمایل به استفاده از ورود با شبکه های اجتماعی را دارید می توانید با وارد کردن جزییات خواسته شده این شبکه ها را فعال کنید.
امیدواریم این سری از مقالات آموزش قالب وودمارت نیز برای شما عزیزان مفید واقع شده باشد، در صورتی که سوال و یا نظری داشتید می توانید در بخش دیدگاه این مطلب با ما درمیان بگذارید.



با سلام این گزینه ها برای من در قالب وودمارت فعال نیست
با عرض سلام و احترام،
کاربر گرامی آموزش ارائه شده میتونید فعال کنید، اگر هم این تنظیمات رو ندارید احتمالا قالبتون مشکل داشته باشد.
سلام و احترام
سایت من تعداد زیادی کاربر فیک ثبت نام می کنند که برای جلوگیری از ثبت نامشون میخوام از کد ریکپچا استفاده کنم. چطور میتونم ریکپچا رو به صفحه ثبت نام وودمارت اضافه کنم؟
سلام وقتتون بخیر با افزونه باید این مورد انجام بدید از سایت های تخصصی افزونه بررسی کنید
سلام
در صفحه اول وودمارت فروشگاهم وقتی روی ورود و عضویت کلیک میکنم و ایجاد حساب کاربری را میزنم صفحه ای باز نمیشود جهت ثبت نام و پر کردن فرم .راهنمایی بفرمایید مشکل کجاست؟
درووکامرس تیک ثبت نام خورده است.
با عرض سلام و احترام،
کاربر گرامی باید در تنظیمات قالب هم قابلیت ثبت نام رو فعال کنید، همچنین برگه های ثبت نام و ورود نیز باید از قبل ساخته شده باشند. در کنار این موارد احتمال وجود اختلال در سایت تان نیز وجود دارد.
برای دکمه(ورود/ثبت نام) نیاز هست به API متصلش کنم؟ یا خودش امکاناتشو دار ه درسته ؟
با عرض سلام و احترام،
سیستم خود وردپرس نیازی به api ندارد، اما در صورتی که تمایل دارید به سرویس های مختلف مثل گوگل و.. متصل کنید بله نیاز هست.
سلام بعضی از پیام هایی که در صفحه پرداخت و عضویت و ورود برای کاربر میاد مثلا وقتی که ایمیل و ورمز اشتباه وارد می کنند انگلیسی هست و بعضی از پیام ها رو هم اشتباه نشون میده از کدوم قسمت میشه این پیام هارو ویرایش کرد
با رعض سلام و احترام،
کاربر گرامی با ایمیل شما سفارشی در سایتمون پیدا نشد، احتمالا قالبی که تهیه کردید در ترجمه ناقص هستش به همین خاطر به این شکل متن ها نمایش داده می شود. باید فایل ترجمه قالب تکمیل شود.
با سلام، زمانی که کاربر محصولی رو داخل سبد خرید میذاره و برای پرداخت اقدام میکنه با این پیام مواجه میشه:”قبلا ثبت نام کردهاید؟ برای ورود اینجا را کلیک کنید”.
تنظیمات این صفحه کجاست؟ من میخواهم صفحه عضویت باشه نه ورود. ممنون
با عرض سلام و احترام،
کاربر گرامی تنظیمات این بخش مربوط به پیکربندی ووکامرس می باشد.
از افزونه دیجیتس استفاده میکنم روی قالبتون، میخواستم ببینم چطور میشه با کلیک روی آیکون ثبت نام یا ورود مستقیم بره به برگه ورود یا ثبت نام که به صورت سفارشی خودم طراحیش کردم؟
با عرض سلام و احترام،
کاربر گرامی این مورد مربوط به تنظیمات افزونه دیجیتس میباشد و باید برای این موضوع با پشتیبانی افزونه در ارتباط باشید.
موفق باشید.
درود و وقت بخیر
از افزونه دکتر لاگین یا دیجیتس استفاده میکنم روی قالبتون، میخواستم ببینم چطور میشه با کلیک روی آیکون ثبت نام مستقیم بره به صفحه ورود یا ثبت نام افزونه؟
با عرض سلام و احترام،
متاسفانه سفارشی با آدرس ایمیل شما پیدا نشد، میتونید از مقالات موجود در سایت ما استفاده کنید و به پشتیبانی قالب یا افزونه دیجیتستون پیام بدید که راهنماییتون کنند.
موفق باشید.
سلام ممنون از شما، چجوری میتونم رنگ دکمه عضویت رو در صفحه ورود و ثبت نام تغییر بدم؟
با عرض سلام و احترام،
کاربر گرامی تنظیمات رنگ در بخش تنظیمات قالب » رنگ بندی موجود است و شما می توانید تغییر دهید.
موفق باشید.
سلام عرض ادب
ضمن تشکر از شما و مطالب ارزشمندتون، برای اضافه کردن فیلد دلخواه به فرم ثبت نام وودمارت مثل کد ملی چه باید کرد؟
با تشکر
ارادتمند
با عرض سلام و احترام،
کاربر گرامی برای این کار یا میتونید به صورت کد فیلد موردنظر رو اضافه کنید، یا از افزونه های فرم ثبت نام و … استفاده کنید.
خسته نباشید.
می خوام داخل فرم ثبت نام فیلد ایمیل غیرضروری بشه. چی کار کنم؟
یه نکته دیگه. اگر از افزونه دیجیتس استفاده کنم حالت انتخاب فروشنده و مشتری از بین میره. برای این آیا راهکاری هست؟
با عرض سلام و احترام،
تنظیماتی برای این کار وجود ندارد و باید از طریق تغییر در کدنویسی و یا افزونه فیلد رو غیرضروری کنید.
از پشتیبان افزونه مورد نظر راهنمایی بخواید.
موفق باشید.
سلام. برای ورود به سایت بعد از کلیک روی ورود/ثبت نام در قسمت هدر سایت به جای اینکه فرم ورود کشویی باز بشه مستقیم به صفحه ورود میره. چی کار کنم اینجوری نشه؟
با عرض سلام و احترام،
کاربر گرامی شما در بخش تنظیمات قالب وودمارت میتوانید حالت ورود را تغییر داده و از حالت ریدایرکت به صفحه ورود خارج کنید.
موفق باشید.
میشه بگید دقیقا کدوم قسمت؟ من چیزی پیدا نکردم
با عرض سلام و احترام،
در بخش تنظیمات قالب » ورود / عضویت میتونید این کار رو انجام بدید.
سلام خسته نباشید چگونه می توان ارسال پیامک کد تایید در هنگام ورود و ثبت نام در ورد مارت قرار داد ؟
با عرض سلام و احترام،
بله میتونید با استفاده از افزونه هایی مثل digits این کار روانجام بدید.
سلام. چجوری میشه برای ورود و عضویت وودمارت کپچا گذاشت؟
با عرض سلام و احترام،
میتونید از افزونه های recaptcha استفاده کنید.
سلام
من فرم ثبت نام و بازیابی رمز عبورم 404 شده است.مشکل کجاست؟
با عرض سلام و احترام،
ممکن هست که صفحه عضویت شما حذف شده باشد، تنظیمات رو هم چک کنید که تغییری در تنظیمات مربوط به عضویت ایجاد نشده باشد.
اگر صفحه پاک شده باشد چجوری باید درستش کنیم که مشکل حل بشه؟
با عرض سلام و احترام،
میتوانید از شورتکدهای مربوط به صفحات عضویت ووکامرس استفاده کنید، یا از طریق پیشخوان وردپرس راه انداز ووکامرس را اجرا کنید تا صفحات را دوباره برای سایت تان درون ریزی کند.
عالی بود