آموزش قالب وودمارت
آموزش تنظیمات نمایش ریزآدرس ها در قالب وودمارت
ریزآدرس ها یا بردکرامب ها (Breadcrumbs) درواقع آدرس صفحات هستند که به کاربران و حتی موتورهای جستجو کمک میکند که بتوانند راحت تر در صفحات سایت شما جابجا شده و یا ساختار سایت شما را متوجه شوند. در این مقاله قصد داری در رابطه با نحوه آموزش تنظیمات نمایش ریزآدرس ها در قالب وودمارت صحبت کنیم بنابراین با ما همراه باشید.
آموزش تنظیمات نمایش ریزآدرس ها در قالب وودمارت
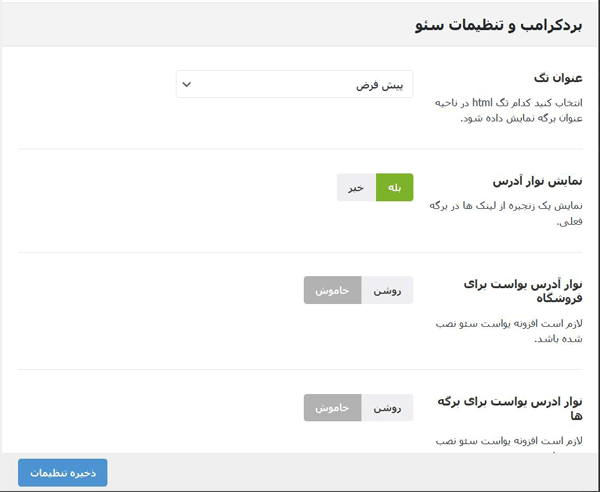
جهت تنظیم ریزآدرس ها و نمایش آن بر روی سایت خود به قسمت تنظیمات قالب Woodmart مراجعه بفرمایید. سپس در قسمت عنوان برگه بخش تنظیمات با عنوان بردکرامب و تنظیمات سئو را پیدا خواهید کرد. در این بخش شما میتوانید تنظیمات مورد نظر در رابطه با ریزآدرس ها را روی سایت تان اعمال کنید.

در ادامه تنظیمات این بخش را توضیح خواهیم داد.
- عنوان تگ: تگی که تمایل دارید ریزآدرس ها با آن نمایش داده شود را مشخص کنید. میتوانید بین تگ های مختلف مثل h2, h3, p, div و غیره یک مورد را انتخاب کنید.
- نمایش نوار آدرس: با تنظیم بر روی گزینه بله، ریزآدرس ها بر روی سایت شما فعال خواهند شد.
- نوار آدرس یوست برای فروشگاه: اگر تمایل دارید ریزآدرس ها برای صفحات فروشگاه سایت تان نیز فعال شده و نمایش داده شود فعال کنید. (ابتدا باید افزونه Yoast seo را فعال کنید)
- نوار آدرس یواست برای برگه ها: اگر تمایل دارید نوار ریزآدرس ها بر روی برگه های سایت تان نیز فعال شود گزینه روشن را انتخاب کنید. (ابتدا باید افزونه Yoast seo را فعال کنید)
وجود نوار ریزآدرس ها یک نکته مثبت برای سئو سایت تان است پس حتما این قابلیت را روی سایت تان فعال کنید.
امیدواریم این سری از مقالات آموزش قالب woodmart برای شما عزیزان مفید واقع شده باشد. در صورتی که سوال و یا نظری در رابطه با این مطلب داشتید میتوانید در بخش نظرات با ما درمیان بگذارید.

