آموزش قالب وودمارت
آموزش فعالسازی قابلیت مقایسه محصولات در قالب woodmart
با سلام و درود خدمت شما دوستان عزیز ایران وودمارت،
همانطور که میدانید یکی از بهترین قابلیت های قالب woodmart امکان مقایسه محصولات در آن می باشد که ما را شر نصب افزونه های سنگین برای اینکار نجات داده است. تنها کافی است شما این قابلیت را در تنظیمات قالب وودمارت فعال کنید. به همین راحتی قابلیت مقایسه محصولات در اختیار کاربران شما خواهد بود. در ادامه نحوه فعال سازی و همچنین تنظیم این قسمت را توضیح خواهیم داد تا به راحتی بتوانید با این بخش کار کنید.
آموزش فعالسازی قابلیت مقایسه محصولات در قالب woodmart
برای شروع فعال سازی و تنظیمات این قابلیت در قالب وودمارت به قسمت تنظیمات قالب » فروشگاه » مقایسه مراجعه بفرمایید.
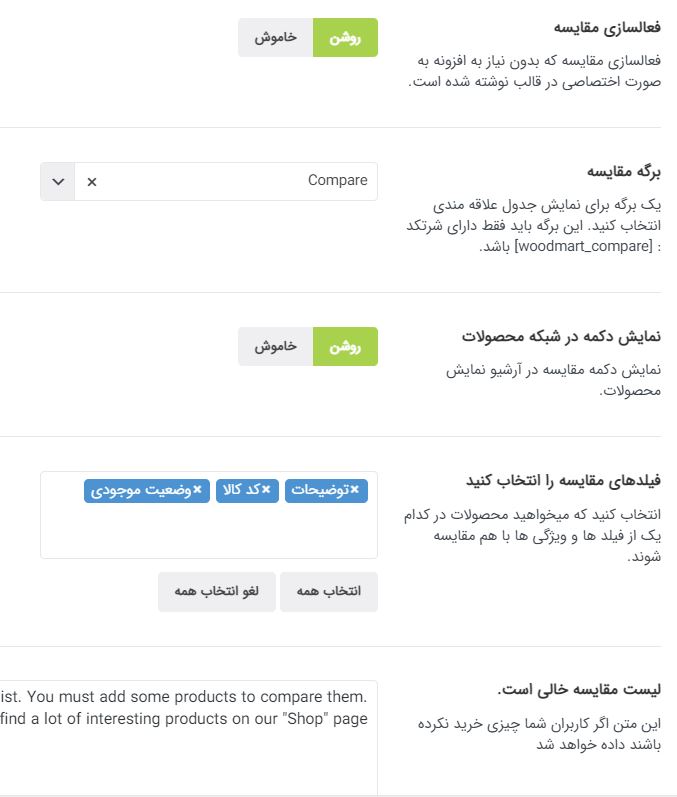
همانطور که در تصویر بالا مشاهده می کنید یک سری تنظیمات در اختیار شما قرار میگیرد و می توانید مطابق با آن ها قابلیت مقایسه محصولات را سفارشی سازی کنید. در قدم اول ابتدا این قابلیت را فعال کنید.
برگه مقایسه یک مسئله مهم است، توجه بفرمایید در صورتی که دمویی را درون ریزی کرده اید که این قابلیت روی آن فعال بوده بنابراین شما برگه مقایسه محصولات را از قبل دارید. اما در صورتی که این برگه را از قبل نداشتید، باید خودتان این برگه را اضافه کنید.
برای این کار در قسمت برگه ها در پیشخوان وردپرس یک برگه اضافه کرده و عنوان آن را مقایسه بگذارید. سپس شورتکد زیر را در بخش محتوای آن به صورت کد قرار دهید.
[woodmart_compare]
لطفا دقت کنید که کد را باید در حالت متن در ادیتور برگه قرار دهید تا به صورت کد قرار گیرد در غیر این صورت عمل نخواهد کرد. در نهایت برگه را منتشر کنید.
در حالت پیشفرض آیکون مقایسه محصولات تنها در صفحه خود محصول نمایش داده می شود. اما با انتخاب گزینه نمایش دکمه در شبکه محصولات آیکون مقایسه بر روی شبکه محصولات در صفحات مختلف نیز نمایش داده می شود و کاربر می تواند با کلیک بر روی این آیکون، محصول را به لیست مقایسه اضافه کند.
در قسمت با عنوان فیلدهای مقایسه را انتخاب کنید شما می توانید مشخص کنید که کدام ویژگی ها و مشخصات در صفحه مقایسه محصول نمایش داده شود. تنها کافی است روی این فیلد کلیک کنید تا مشخصات و ویژگی ها مختلف برای شما نمایش داده شود تا بتوانید از بین آن ها انتخاب کنید.
در آخر می توانید در گزینه لیست مقایسه خالی است مشخص کنید که در صورت خالی بودن لیست مقایسه چه پیامی به کاربرانتان نمایش داده شود. می توانید متن انگلیسی را پاک کرده و متن موردنظرتان را جایگزین آن کنید.
امیدواریم این سری از مقالات آموزش قالب woodmart برای شما عزیزان مفید واقع شده باشد، در صورتی که هر گونه سوال و یا نظری داشتید می توانید با ما در بخش نظرات این مطلب درمیان بگذارید.



سلام و درود
خیلی ممنون از مقاله عالی و توضیحات خوبتون
در صفحه پرداخت ما یک مشکلی ایجاد شده ، قسمت درج کد تخفیف به خوبی کار نمیکنه و با علامت تعجب نشان داده میشه و وقتی روی آن کلیک میکنیم ، عملی انجام نمیشه.
ممنون میشیم اگه راهنمایی بفرمایید
با عرض سلام و احترام،
کاربر گرامی لطفا مقاله مشکل یابی قالب woodmart و وردپرس در سایت ما رو بررسی بفرمایید.
آیا شورت کدی برای دکمه مقایسه وجود داره؟
توی المان های المنتور من المان دکمه مقایسه رو پیدا نکردم
با عرض سلام و احترام،
در حال حاضر گزینه ای برای مقایسه در المنتور تعبیه نشده است و شورتکدی هم وجود ندارد.
سلام دکمه مقایسه در تک محصول میخام نمایش داده بشه ولی نمیشه . مشکل از کجاست؟
با عرض سلام و احترام،
در حال حاضر گزینه ای برای مقایسه در المنتور تعبیه نشده است و شورتکدی هم وجود ندارد.
سلام
ایا در قالب وودمارت بدون نصب افزونه امکان نمایش ایکون مقایسه در باکس هر محصول هست؟ نه اینکه فقط در برگه ی مقایسه باشه
با عرض سلام و احترام،
بله در قالب وودمارت میتونید آیکون مقایسه محصولات رو هم در باکس محصولات و هم صفحه محصول و… نمایش دهید.
درود بر شما . من طبق فرمایش شما همین کار رو انجام میدم ولی در صفحه مقایسه عبارت [woodmart_compare] رو نمایش میده ؟ مشکل از چیه
با عرض سلام و احترام،
کاربر گرامی افزونه woodmart core هم باید روی سایت شما نصب شده باشد و در صورتی که باز هم مشکل داشتید با پشتیبانی در ارتباط باشید تا مشکل شما بررسی شود.
با تشکر
سلام،
بسیار عالی متشکرم.